Angular UI Grid Table Example Steps
Welcome to the In InfinityKnow.com website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner. Each web programming tutorial has all the practical examples with web programming script and screenshots available.AngularJS – Angular UI Grid Example (Steps)
AngularJS Grid system
create a index.html page to include angular.js,angular-touch.js and angular-animate.js and also include css.
Now create a module(infinityknow) this is a module name in angularjs application.then create a controller.like as a controller (infinityknowCtrl) name in this app.
Last include file app.js it’s a main part of angularjs application.means custom js include in index.html page.
Gridview mostly used ui-grid in this angularjs application.
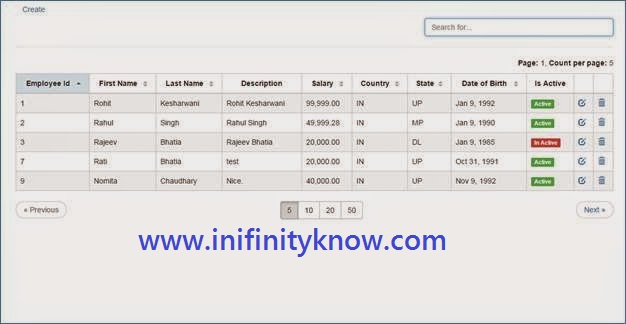
Example of Angular UI Grid (for table)
index.html
————-
[PHP]
http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.js
http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular-touch.js
http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular-animate.js
http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js
http://ui-grid.info/release/ui-grid-unstable.js
[/PHP]
Custom Logic File in include same path – > app.js
app.js
——
[PHP]
// infinityknow its used module name
var app = angular.module(‘infinityknow’, [‘ngAnimate’, ‘ngTouch’, ‘ui.grid’, ‘ui.grid.selection’, ‘ui.grid.edit’,’ui.grid.cellNav’]);
//infinityknowCtrl its used controller name
app.controller(‘infinityknowCtrl’, [‘$scope’, function ($scope) {
//some records of json using loading time
$scope.data = [
{ name: ‘angular ‘, title: ‘demo angularjs’,lname: ‘gridview’ ,address: ‘char us road’ ,city: ‘USA’ ,status: ‘Active’ },
{ name: ‘Test add ‘, title: ‘Test add’,lname: ‘Test add’ ,address: ‘Test add’ ,city: ‘Test add’ ,status: ‘Test add’ }
];
//Create a column name
$scope.columnDefs = [
{name: ‘name’, cellEditableCondition:true},
{name: ‘title’, cellEditableCondition:true},
{name: ‘lname’, cellEditableCondition:true},
{name: ‘address’, cellEditableCondition:true},
{name: ‘city’, cellEditableCondition:true},
{name: ‘status’, cellEditableCondition:true}
];
$scope.addNewItem=function()
{
$scope.data.push( { name: ‘Test add ‘, title: ‘Test add’,lname: ‘Test add’ ,address: ‘Test add’ ,city: ‘Test add’ ,status: ‘Test add’ });
};
$scope.insertNewItem=function()
{
$scope.data.splice(1, 0, { name: ‘Test add ‘, title: ‘Test add’,lname: ‘Test add’ ,address: ‘Test add’ ,city: ‘Test add’ ,status: ‘Test add’ });
};
}]);
[/PHP]
We hope you get an idea about AngularJS UI Grid (Sorting, Filtering, Paging, Grouping)
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.