Today, We want to share with you AngularJs Modules and Controllers With Example.
In this post we will show you AngularJS Module Tutorial Example, hear for Creating AngularJS Modules and Controllers we will give you demo and example for implement.
In this post, we will learn about Hello World with AngularJS module and controller with an example.
Creating Custom AngularJs Modules and Controllers
Angular 6 Example
Angular Latest My Previous Post With Source code Read more…..
- Angular 6 Folder Project Structure
- Angular 6 CLI Installation
- Angular 6 Module File
- Angular 6 Components
- Angular 6 Services
- Angular 6 Routing
- Angular 6 CSS
- Angular 6 Class Binding
- Angular 6 Animation
- Angular 6 Templating
- Angular 6 HTTP Client

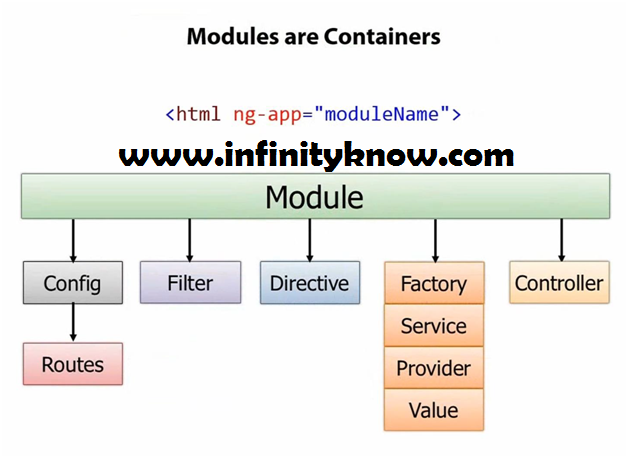
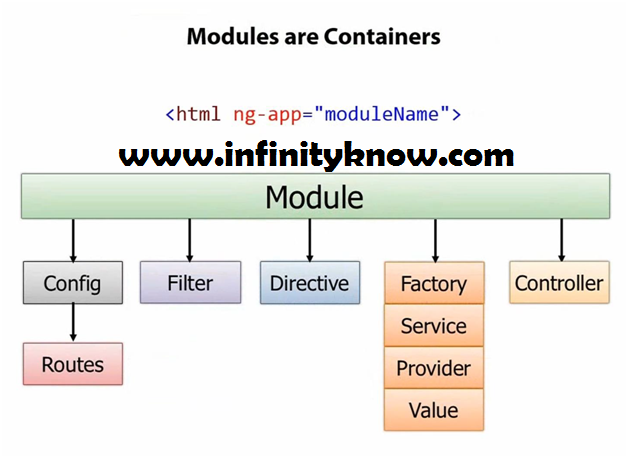
Example for AngularJs Modules
I have make an AngularJs application named such as “infinityKnowApp” which have the main controller named as “infinityCtrl”.
[php]
Name :
Name :
Name : {{ name }}
Lastname : {{ lastname }}
[/php]
And then, let us make An AngularJs module
[php]
[/php]
AngularJs Modules Full Example
[php]
Name :
Name :
Name : {{ name }}
Lastname : {{ lastname }}
[/php]
- Angular 6 applications – Insert, Fetch , Edit – update , Delete Operations
- Angular 6 CRUD
- Angular 6 and ASP.NET Core 2.0 Web API
- Angular 6 features
- Angular 6 Form Validation
- Angular 6 – User Registration and Login
- Angularjs 6 User Registration and Login Authentication
- Angular 6 CLI Installation Tutorial With Example
- Angular 6 Toast Message Notifications From Scratch
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Creating AngularJS Modules and Controllers.
I would like to have feedback on my Infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.