Angularjs Nested JSON ng-repeat Update Object
In this Post We Will Explain About is Angularjs Nested JSON ng-repeat Update Object With Example and Demo.
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to angularjs – JSON update object using nested ng-repeat
In this post we will show you Best way to implement Angularjs model updating inside nested ng-repeat, hear for How to angularjs – using ng-model within nested ng-repeat directives with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Include External scripts
First of all the script simple angularjs add to include script.
[php]
https://code.angularjs.org/1.4.3/angular.js
[/php]
Update object using nested ng-repeat using Angularjs
here Example of the angularjs – JSON update object using nested ng-repeat simple create a module “liveApp” and then second one create a new controller like as a “liveCtrl”. and displaying the ng-repeat to displaying a all the checkbox data and simple view to HTML Dom.
index.html
[php]
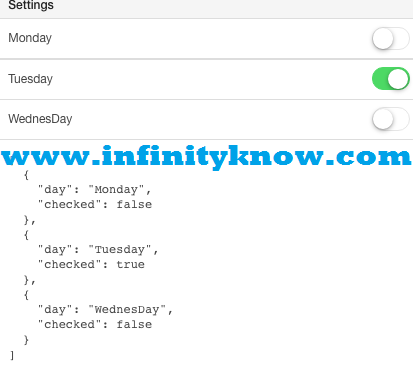
{{ webslist }}
[/php]
javascript Source Code
[php]
angular.module(‘liveApp’, []).controller(‘liveCtrl’, function($scope) {
$scope.webslist = [
{‘Items 1’: false, ‘Items 2’: false, ‘Items 3’: false},
{‘Items 1’: false, ‘Items 2’: false, ‘Items 3’: false},
{‘Items 1’: false, ‘Items 2’: false, ‘Items 3’: false},
{‘Items 1’: false, ‘Items 2’: false, ‘Items 3’: false}
];
});
[/php]
I hope you have Got Angularjs – Nested ng-repeat json update object And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.