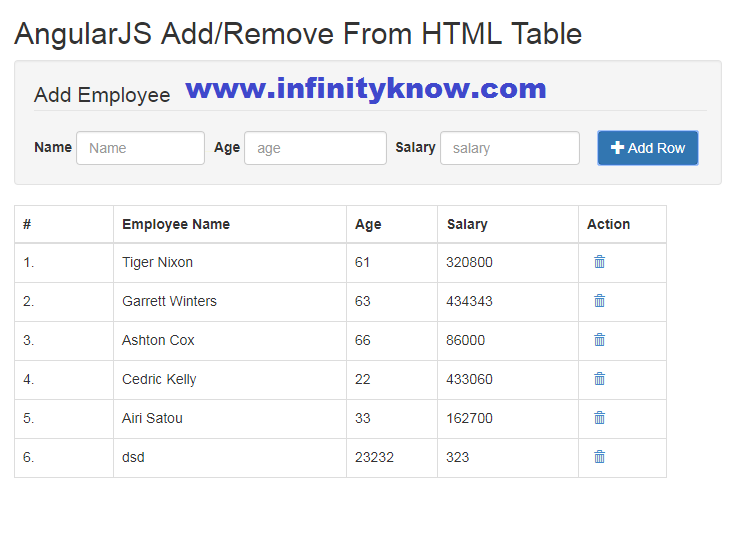
Angularjs Table Rows Dynamically Example
Today, We want to share with you Angular Table Rows Dynamically Example.
In this post we will show you Angular Table Rows Dynamically Example, hear for Angular Table Rows Dynamically Example we will give you demo and example for implement.
In this post, we will learn about Angular Table Rows Dynamically Example with an example.
Simple create a dynamically table in this post.first of all simple index.html page and here angularjs module and angularjs controller define.
In this post simple Example of the Angularjs Table Rows Dynamically – Adding-Removing
Directive ng-app module & ng-controller script code
Include Simple all the libs of Angularjs.Like as a(angular.min.js and external controller.js file)
[php]
http://jquery.min.js
http://bootstrap.min.js
/angular.min.js
http://assets/js/controllers.js
…
[/php]
Controller productCtrl code in file nams is the controller.js
Controller file to the main logic of the script in this controller like as a all the json data to simple add data and delete or removeRow click function to call in this file.
[php]
var postApp = angular.module(“postApp”, []);
postApp.controller(“productCtrl”, function($scope) {
$scope.websmast = [
{ ‘name’:’infinityknow.com’,
‘personsalary’: 125000,
‘status’: ‘infinityknow.com’},
{ ‘name’:’Cognizant Technologies’,
‘personsalary’: 9825678,
‘status’: ‘Ahemdabad new’},
{ ‘name’:’Wipro’,
‘personsalary’: 115000,
‘status’: ‘Ahemdabad new’},
{ ‘name’:’infinityknow.com (TCS)’,
‘personsalary’: 2500000,
‘status’: ‘Ahemdabad new’},
{ ‘name’:’infinityknow Technologies’,
‘personsalary’: 98898988,
‘status’: ‘rajkot’},
];
$scope.addRow = function(){
$scope.websmast.push({ ‘name’:$scope.name, ‘personsalary’: $scope.personsalary, ‘status’:$scope.status });
$scope.name=”;
$scope.personsalary=”;
$scope.status=”;
};
$scope.removeRow = function(name){
var index = -1;
var comArr = eval( $scope.websmast );
for( var i = 0; i < comArr.length; i++ ) {
if( comArr[i].name === name ) {
index = i;
break;
}
}
if( index === -1 ) {
alert( "Something gone wrong" );
}
$scope.websmast.splice( index, 1 );
};
)};
[/php]
Directive in Angularjs for ng-repeat & ng-click Directive script code
Simple here HTML code to ng-click to call function in controller and dynamically all json data to ng-repeat data to print all the data with Angularjs.
[php]
| Name | personsalary | status | Action |
|---|---|---|---|
[/php]
More Example of the Add and Removing data from table row in angularjs here
We hope you get an idea about Angularjs Table Rows Dynamically Example
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.
Searches related to : Buy Facebook Likes
- angular 6 dynamic table example
- angular 6 dynamic table from json
- angular 6 add remove table row
- angular 6 dynamically add row
- add rows dynamically using angular 6
- angular 6 ng-table dynamic columns
- angular 6 create table dynamically
- angular 6 dynamic table header