Today, We want to share with you Autocomplete jQuery TextBox Dropdown Example.
In this post we will show you Autocomplete TextBox in jQuery, hear for How To Create Autocomplete on an Input Field we will give you demo and example for implement.
In this post, we will learn about javascript autocomplete textbox from array with an example.
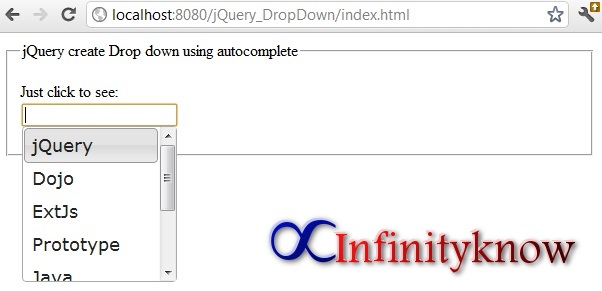
Autocomplete jQuery TextBox Dropdown Example
There are the Following The simple About Autocomplete jQuery TextBox Dropdown Example Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery Autocomplete TextBox Dropdown Example, so the some major files and Directory structures for this example is following below.
- index.html
How To Create Autocomplete on an Input Field
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
[php]
jQuery(document).ready(function ($) {
var devlopers = [
“AMIT”,
“JAYDEEP”,
“KRUNAL”,
“ANKIT”,
“CHIRAG”,
“NILESH”,
“MILAN”,
“VIVEK”,
“HITESH”,
“MAYUR”,
“RAVI”,
“VISHAL”,
“RAKESH”,
“VIJAY”,
“DINESH”,
“BHAVESH”,
“SUMIT”,
“JIGNESH”,
“JIGAR”,
“PRATIK”,
“VIDDHI”,
“NEHS”,
“KAJAL”,
“KRUPALI”,
“DIPTI”,
“DHARMESH”,
“MANSHI”
];
$(“#companyList”).autocomplete({
source: devlopers
});
var companyTags = [
“MI”,
“APPLE”,
“LENOVO”,
“DELL”,
“PAKAINFO”,
“Arity”,
“MIT”,
“MANAGEENGINE”,
“Cloud”,
“INTEL”,
“OPPO”,
“SAMSUNG”,
“IPHONE”,
“ACER”,
“TVS”,
“MRF”,
“LG”,
“ONIDA”,
“NOKIA”,
“IDEA”,
“VODAPHONE”,
“BSNL”
];
function split(val) {
return val.split(/,\s*/);
}
function extractLast(term) {
return split(term).pop();
}
$(“#addmoreTags”)
.bind(“keydown”, function (event) {
if (event.keyCode === $.ui.keyCode.TAB &&
$(this).autocomplete(“instance”).menu.active) {
event.preventDefault();
}
})
.autocomplete({
minLength: 0,
source: function (request, response) {
response($.ui.autocomplete.filter(
companyTags, extractLast(request.term)));
},
focus: function () {
return false;
},
select: function (event, ui) {
var companyterms = split(this.value);
companyterms.pop();
companyterms.push(ui.item.value);
companyterms.push(“”);
this.value = companyterms.join(“, “);
return false;
}
});
});
How To Create Autocomplete on an Input Field
Autocomplete
[/php]
jQuery 15 Powerful Tips and Tricks for Developers and Web Designer
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about How To Create Autocomplete on an Input Field.
I would like to have feedback on my Infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.