Today, We want to share with you Multipart Form Data File Upload.In this post we will show you HTML form enctype Attribute, hear for Example of multipart/form-data we will give you demo and example for implement.In this post, we will learn about Content Type of file uploaded in multipart/form-data request with an example.
Multipart Form Data File Upload
There are the Following The simple About Multipart Form Data File Upload Full Information With Example and source code.
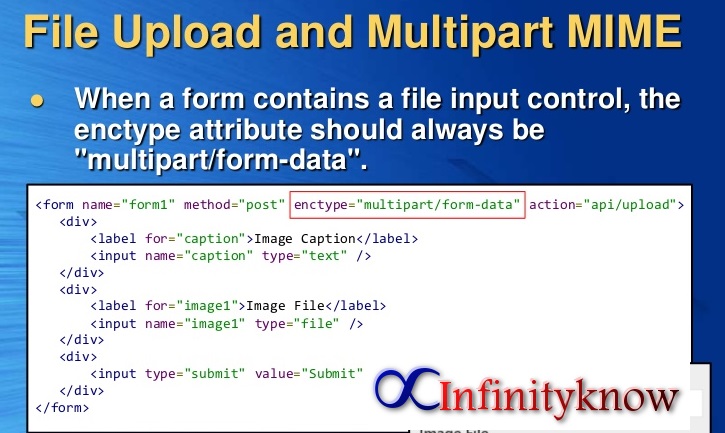
form enctype=multipart/form-data
Specify here enctype=”multipart/form-data” HTML tags attribute on a form tag.
and second steps Add a name input attribute to a single file like input type=”file” HTML tag.also more details of the HTML Form Enctype Multipart Attribute with Examples as well as more Examples Like html file upload, file upload html5, upload image in html and display, html file upload example
[php]
[/php]
JavaScript Upload Progress Example
simple Uploading Images or File From a HTML Form with Web Page Using enctype Multipart attribute Form POST
main.js
[php]
var file;
function customUploadFile()
{
document.getElementById(‘totalsize’).innerHTML = ”;
document.getElementById(‘flagsProgress’).innerHTML = ”;
document.getElementById(‘mathpercentageUploaded’).innerHTML = ”;
document.getElementById(‘progressBarUploads’).style.width = ‘0%’;
// fetch file name
file = document.getElementById(‘file’).value;
if(file.lastIndexOf(‘\\’)>=0)
file = file.substr(file.lastIndexOf(‘\\’)+1);
document.getElementById(‘uploadFname’).innerHTML = file;
// fetch folder path
var curFolder = window.location.href;
if(curFolder[curFolder.length-1]!=’/’)
curFolder = curFolder.substring(0, curFolder.lastIndexOf(‘/’)+1);
document.getElementById(‘target’).innerHTML = curFolder;
document.getElementById(‘live_frm’).action = curFolder;
}
var counter;
function formSubmit()
{
counter = setInterval(‘updateProgress()’, 1000);
document.getElementById(‘stopBtnUpload’).disabled = false;
}
function updateProgress()
{
var request = window.ActiveXObject ? new ActiveXObject(“Microsoft.XMLHTTP”) : new XMLHttpRequest();
var uploadTarget = document.getElementById(“live_frm”).action + file;
request.open(“REPORT”, uploadTarget, false);
request.send(“”);
var results = request.resultsonseText;
var size;
var checkSize = results.indexOf(“total-content-length”);
if(checkSize != -1)
{
size = results.substring(results.indexOf(“>”, checkSize)+1, results.indexOf(“”, bytesIndex)+1, results.indexOf(“</", bytesIndex));
if(parseInt(size)!=0)
mathpercentage = 100*parseInt(bytes)/parseInt(size);
}
document.getElementById("flagsProgress").innerHTML = bytes;
document.getElementById("mathpercentageUploaded").innerHTML = mathpercentage.toString().substr(0, 4) + " %";
document.getElementById("progressBarUploads").style.width = mathpercentage.toString() + "%";
if(mathpercentage==100)
{
clearInterval(counter);
document.getElementById("stopBtnUpload").disabled = true;
}
}
function uploadCancelData()
{
document.getElementById("liveFrameUploadHolder").innerHTML = "”;
clearInterval(counter);
document.getElementById(“stopBtnUpload”).disabled = true;
}
[/php]
index,html
[php]
| Your File Name: | |||
| Your Upload Target: | |||
| Your File Size: | |||
| Bytes Uploaded: | |||
| Upload Progress: |
|
[/php]
Add This Span on Last code.
[php]
[/php]
jQuery 15 Powerful Tips and Tricks for Developers and Web Designer
My InfinityKnow.com Knowledgeable Ideas, Tips and Tricks, Useful Content, Jobs, Technology, Earn Money, gmail creation, skype, yahoo and more useful things.
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about multipart/form-data file upload with JavaScript.
I would like to have feedback on my Infinityknow.com blog html file upload, file upload html5, upload image in html and display, html file upload example.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.