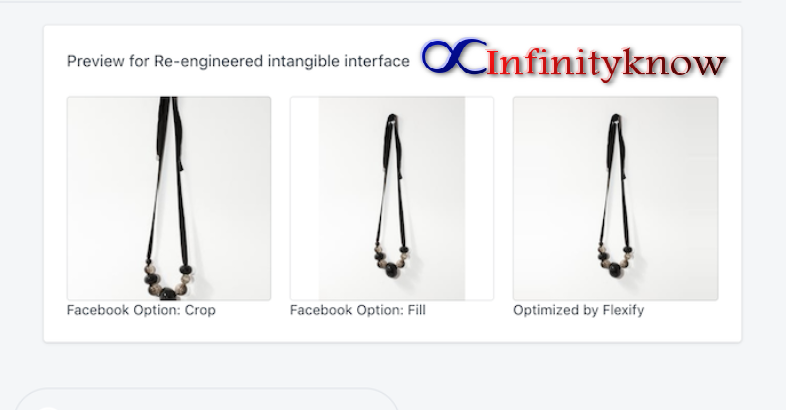
Today, We want to share with you PHP Flexify Product Feed Fill with Fit.In this post we will show you PHP Images Fill with Fit, hear for Resizing an image to fill given dimensions we will give you demo and example for implement.In this post, we will learn about PHP Flexify Images FIT/FILL given dimensions with an example.
PHP Flexify Product Feed Fill with Fit
There are the Following The simple About PHP Flexify Product Feed Fill with Fit Full Information With Example and source code.
As I will cover this Post with live Working example to develop Scale images to FIT/FILL bounding box in PHP using GD, so the Scale Image Using PHP and Maintaining Aspect Ratio for this example is following below.
PHP Source code
Simple Good Examples below are new PHP flexify type in real time using source code below, feel 100% free to use it and improve my Comment Box.
[php]
$w = intval($_GET[‘width’]);
$h = intval($_GET[‘height’]);
$flexify_type = $_GET[‘flexify_type’]==’fit’?’fit’:’fill’;
if ($w <= 1 || $w >= 1000) $w = 100;
if ($h <= 1 || $h >= 1000) $h = 100;
//Your Source image in Your Folder Path
$src = imagecreatefromjpeg(‘./infinityknow.jpg’);
// Destination image with white background
$fou_res = imagecreatetruecolor($w, $h);
imagefill($fou_res, 0, 0, imagecolorallocate($fou_res, 255, 255, 255));
// All Magic is here
convert_flexify($src, $fou_res, $flexify_type);
// response to Your Live the browser(Mozila, Chrome)
Header(‘Content-Type: image/jpeg’);
imagejpeg($fou_res);
function convert_flexify($orignal_img, $final_img, $op = ‘fit’) {
$img_src_width = imagesx($orignal_img);
$img_src_height = imagesy($orignal_img);
$result_width = imagesx($final_img);
$dst_height = imagesy($final_img);
// Try to match destination image by width
$regenerate_width = $result_width;
$regenrate_height = round($regenerate_width*($img_src_height/$img_src_width));
$new_x = 0;
$new_y = round(($dst_height-$regenrate_height)/2);
//PHP FILL as well as FIT flexify_type are mutually exclusive
if ($op ==’fill’)
$next = $regenrate_height < $dst_height; else $next = $regenrate_height > $dst_height;
// If match by width failed as well as final destination image does not fit, try by height
if ($next) {
$regenrate_height = $dst_height;
$regenerate_width = round($regenrate_height*($img_src_width/$img_src_height));
$new_x = round(($result_width – $regenerate_width)/2);
$new_y = 0;
}
//Simple PHP Copy image on right place
imagecopyresampled($final_img, $orignal_img , $new_x, $new_y, 0, 0, $regenerate_width, $regenrate_height, $img_src_width, $img_src_height);
}
[/php]
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about PHP Flexify Product Feed Fill with Fit.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.