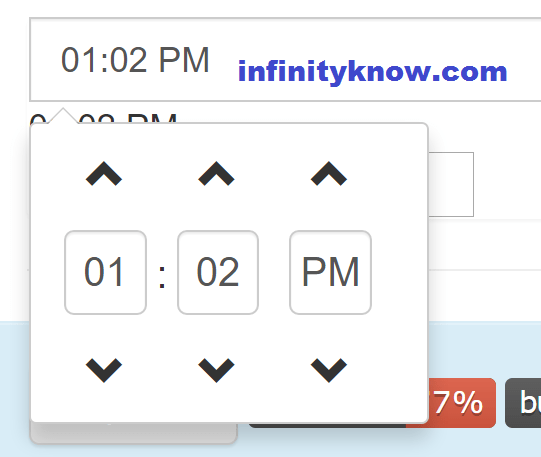
Timepicker Angularjs Example – Timepicker Example angular-time-picker
A very simple and lightweight date time picker directive for using Angular.js.
Features
With no external any dependency, simple angular-time-picker is lighter pickDate and faster.
It can be used for new Available picking a single input time or a range timepicker of time.
Many different types configurable options like as A:
-Setting the NEW BASIC initial display custom time as per the new requirements
-Two minimalistic way of the different themes view light themes and dark
-Precisely simple settings configure/update the range time-picker of time as per min the needs
-Robust all the validation simple exclusively for time range – picker
-Provide supprted custom callbacks data-date-icon pickDate for apply / cancel time-picker operations
A basic and easy to readble lightweight angularjs time picker widget directive.There are a number of List of options that can be setting configured with inline init attributes. and All are optional.
-data-dropdown
-data-time-settings
-data-theme
-data-no-range
-data-format
-data-no-validation
-data-apply-callback
-data-clear-callback
In this Example You will show you,Timepicker Angularjs Example – Timepicker Example angular-time-picker
Include libs
[php]
style.css
bootstrap-combined.min.css
bootstrap-datetimepicker.min.css
jquery.min.js
bootstrap.min.js
bootstrap-datetimepicker.min.js
angular.min.js
app.js
[/php]
AngularJS Timepicker Single Input Example
index.html
[php]
[/php]
app.js
[php]
var app = angular.module(‘infinityknow’, []);
app.controller(‘liveCtrl’, function($scope) {
$scope.var1 = ’12-07-2013′;
});
app.directive(‘datetimez’, function() {
return {
restrict: ‘A’,
require : ‘ngModel’,
link: function(scope, element, attrs, ngModelCtrl) {
element.datetimepicker({
language: ‘en’,
pickDate: false,
}).on(‘changeDate’, function(e) {
ngModelCtrl.$setViewValue(e.date);
scope.$apply();
});
}
};
});
[/php]