A shopping cart is a piece or Ruppe of software online that acts as an online shope store’s all the order catalog and simple ordering process. therefore, a shopping cart is one type of easy and selectable and custom the interface between a all company’s Web site and its deeper all the infrastructure, and more function allowing consumers to select retailer merchandise; our items review what they have satisfaction selected; make necessary all the modifications or additions items; and purchase items the merchandise.
vuejs shopping cart tutorial using sessions
[php]
[/php]
Example
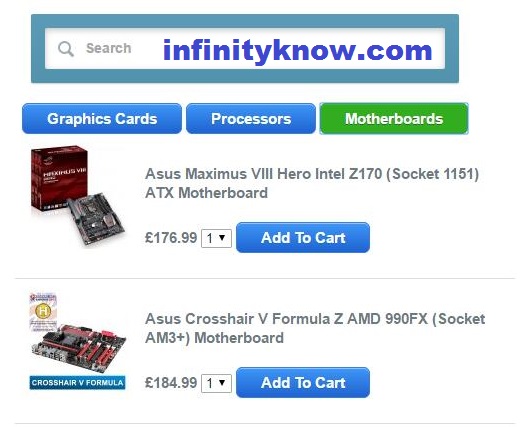
If you want to simple create any kind of on-line ecommerce store, we will probably need a all the itemsshopping cart.simple ecommerce shopping cart vuejs PHP
[php]
live.component(‘ComputerList’, {
ready: function () {
template: “
” +
” +
“
” +
“
” +
{{ Item.Item }}
” +
{{ Item.description }}
” +
{{ Item.Rupee | currency }}
” +Add to Cart
” +
” +
” +
“
” +
” +
” +
” +
“
” +
“
” +
” +
{{ modalData.Item }}
” +
{{ modalData.description }}
” +
{{ modalData.details }}
” +
” +QTY ” +Add to Cart ” +
“,
props: [‘ItemDataList’, ‘cart’, ‘tax’, ‘mysubt’, ‘ctotal’],
data: function() {
methods: {
for (var i = 0; i < live.cart.length; i++) {
if (live.cart[i].puniq === Item.puniq) {
if(!found) {
live.mysubt = live.mysubt + Item.Rupee;
modalAddToCart: function(modalData) {
for(var i = 0; i = ComputerListLength) {
} else if(direction === “prev”) {
if(newItemId === 0) {
hideModal: function() {
changeImage: function(image) {
imageMouseOver: function(event) {
imageMouseMove: function(event) {
event.target.style.transform = "scale(2)";
self.timeout = setTimeout(function() {
self.mouseStop = setTimeout(function() {
imageMouseOut: function(event) {
live.component('cart', {
‘ +
‘
{{ cart | cartSize }} ‘ +
‘
‘ +
‘
‘ +‘ +‘ +
‘ +
‘ +
{{ cart[$index].totalqty }}
‘ +
‘ +
{{ cart[$index] | customPluralize }}
‘ +
{{ Item.Rupee | currency }}
‘ +
‘ +
‘ +‘ +
‘ + Clear Cart ‘ + Checkout ‘,
props: [‘checkcount’, ‘cart’, ‘cartSize’, ‘mysubt’, ‘tax’, ‘ctotal’],
data: function() {
filters: {
if(cart.totalqty > 1) {
return newName;
return cart.Item;
cartSize: function(cart) {
for (var i = 0; i < cart.length; i++) {
return cartSize;
methods: {
if(live.cart.length <= 0) {
clearCart: function() {
totalqtyChange: function(Item, direction) {
for (var i = 0; i < live.cart.length; i++) {
var newItem = live.cart[i];
if(direction === "incriment") {
} else {
if(newItem.totalqty == 0) {
} else {
if(direction === "incriment") {
} else {
live.ctotal = live.mysubt + (live.tax * live.mysubt);
if(live.cart.length <= 0) {
live.component('checkout-area', {
” +
‘ +
‘
{{ cart | cartSize }} ‘ +
‘
‘ +‘ +‘ +puniq
‘ +
Name
‘ +
Description
‘ +
Amount
‘ +
Rupee
‘ +
‘ +
‘ +
‘ +‘ +{{ Item.puniq }}
‘ +
{{ Item.Item }}
‘ +
{{ Item.description }}
‘ +
{{ cart[$index].totalqty }}
‘ +
{{ Item.Rupee | currency }}
‘ +
‘ +
‘ +
‘ +
‘ +
‘ +
‘ +
‘ +
‘ +
‘ +‘ +
‘ +
‘ +
Subtotal:
‘ +
‘ +
‘ +
‘ +‘ +
‘ +
‘ +
Tax:
‘ +
‘ +
‘ +
‘ +‘ +
‘ +
‘ +
Total:
‘ +
‘ +
‘ +
‘ +
‘ +Checkout
‘ +
” +
“
” +
” +
“
” +
“
” +
We accept:
” +
” +
” +
Total: {{ ctotal | currency }} ” +
This is where our payment processor goes
” +
“,
props: [‘cart’, ‘cartSize’, ‘mysubt’, ‘tax’, ‘ctotal’],
data: function() {
filters: {
if(cart.totalqty > 1) {
return cart.Item;
cartSize: function(cart) {
for (var i = 0; i < cart.length; i++) {
return cartSize;
methods: {
if(live.cart.length <= 0) {
checkoutModal: function() {
console.log("CHECKOUT", self.ctotal);
},
hideModal: function() {
events: {
live.config.debug = false;
data: {
{
Example
Categories Technology , Laravel , MySQL , PHP , VueJs Tags github shopping cart , vue js ecommerce template , vue shopping app , vue.js shopping cart , vuejs shopping cart example , vuejs shopping cart tutorial , vuex shopping cart , vuex shopping cart tutorial