vuejs datatable example – Datatable component using Vuejs-vuejs datatable
Allows for quick way and easy step by step to setup of filterable dataTable, sortable function, and paginated display tables and more.. Currently supports both Like as Vue.js 1 version and Vue.js 2 version.
Installation
[php]
npm install vuejs-datatable
[/php]
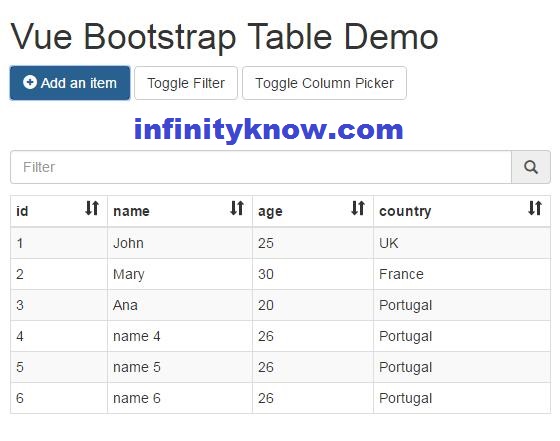
Datatable component for Vuejs Example
1.Search
2.Pagination
3.Ordering
4.filterable
Include Libs
A datatable simple component build with Vuejs example. andVuejs – creating a easy way to Paginated Table dynemically with Search
[php]
http://vue.min.js
http://jquery.min.js
http://jquery.dataTables.min.js
http://js/index.js
[/php]
index.html
[php]
[/php]
index.js
[php]
var TagDataTable = {};
TagDataTable.install = function(Vue, options) {
‘use strict’;
Vue.component(‘datatable’, {
name: ‘datatable’,
template: ‘
‘,
props: [‘data’],
data: function() {
return {
data: []
};
},
//vuejs watch props
watch: {
data: {
handler: function(val, oldVal) {
this.DataTable.fnClearTable();
this.DataTable.fnAddData(val);
},
deep: true
}
},
ready: function() {
this.DataTable = $(‘#example’).dataTable({
data: this.data,
columns: [
{ title: “clientName”, mData: “clientName” },
{ title: “AdminName”, mData: “AdminName” },
{ title: “Ruppe”, mData: “Ruppe” },
{ title: “Blude”, mData: “bludper” },
{ title: “Contact”, mData: “Contact” }
]
});
}
});
};
Vue.use(TagDataTable);
var vm = {};
$(document).ready(function() {
vm = new Vue({
el: ‘body’,
data: {
employers: dataPerson
}
});
setTimeout(function() {
vm.employers[4].clientName = ‘German !!’;
console.log(vm.employers[4].clientName);
}, 5000);
});
var dataPerson = [
{id: 1, clientName: ‘natha’, AdminName: ‘sejal’, dateofbirth: ‘25072018’, Ruppe: 10.98, bludper: 1, enable: true, Contact: “9898-9099”},
{id: 2, clientName: ‘natha’, AdminName: ‘sejal’, dateofbirth: ‘25072018’, Ruppe: 10.98, bludper: 100, enable: false, Contact: “9898-9099”},
{id: 3, clientName: ‘natha’, AdminName: ‘sejal’, dateofbirth: ‘25072018’, Ruppe: 100.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 4, clientName: ‘girdhar’, AdminName: ‘parsh’, dateofbirth: ‘25072018’, Ruppe: 4141.98, bludper: 97.5, enable: true, Contact: “9898-9099”},
{id: 5, clientName: ‘Alejandro’, AdminName: ‘mayur’, dateofbirth: ’07/25/2018′, Ruppe: 4141.98, bludper: 65, enable: true, Contact: “9898-9099”},
{id: 6, clientName: ‘Dario’, AdminName: ‘mayur’, dateofbirth: ‘07252018’, Ruppe: 4141.98, bludper: 43.256, enable: true, Contact: “9898-9099”},
{id: 7, clientName: ‘sanjay’, AdminName: ‘tejash’, dateofbirth: ‘20180725’, Ruppe: -4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 8, clientName: ‘matriy’, AdminName: ‘tejash’, dateofbirth: ‘25.07.2018’, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 9, clientName: ‘kajal’, AdminName: ‘parsh’, dateofbirth: ‘Mon Jul 25 2018 00:00:00 GMT-0300 (Argentina Standard Time)’, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 10, clientName: ‘chandni’, AdminName: ‘tejash’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 11, clientName: ‘muntranjay’, AdminName: ‘sejal’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 12, clientName: ‘dharvik’, AdminName: ‘parsh’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 13, clientName: ‘deepak’, AdminName: ‘mayur’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 14, clientName: ‘krunal’, AdminName: ‘tejash’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 15, clientName: ‘manshi’, AdminName: ‘tejash’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 16, clientName: ‘krishna’, AdminName: ‘parsh’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 17, clientName: ‘bhoomi’, AdminName: ‘mayur’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 18, clientName: ‘pratik’, AdminName: ‘sejal’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 19, clientName: ‘jigar’, AdminName: ‘Marley’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 20, clientName: ‘shah’, AdminName: ‘Gates’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”},
{id: 21, clientName: ‘dave’, AdminName: ‘hitesh’, dateofbirth: ’25/07/2018′, Ruppe: 4141.98, bludper: 100, enable: true, Contact: “9898-9099”}
];
[/php]