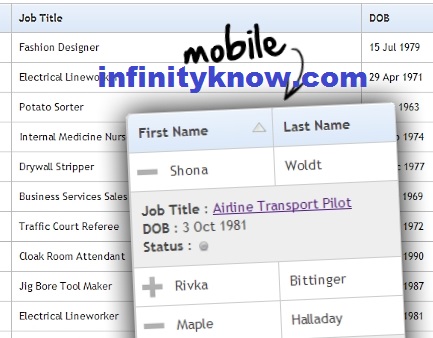
Vuejs DataTables responsive Example
Welcome on Pakainfo.com,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to create a simple Vuejs datatable responsive
Download 100% FREE
Vuejs DataTables responsive Example
In this post we will show you Best way to implementdata table simplify with Vue.js , hear for datatable bootstrap vuejs Example with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Application Requirement/Dependencies
- vuetable is simple only working for Vue 1.x
- vuetable-2 is for Vue 2.x
Installing
[php]$ npm install vuetable[/php]
Description
Simple data table very simplify! — vuetable now config data is a Vue.js component steps by step that will all the automatically request or response data (JSON) data from all the data the server side request and response and display them nicely in Dom based on html table with Smart Table swappable/extensible cool pagination component. vuetable is a very smart Vue.js component that will all the smart automatically request and response (JSON based) data from the server side and display all the them nicely inbased on html table with swappable table and /extensible table pagination sub-component demo with example. we can also add simple buttons add the records to each row based table and hook an event to it
we will give youOut Put For : GitHub,JSFiddle and codepen Based.
GitHub – Vuejs DataTables responsive Example
Download 100% FREE
Vuejs DataTables responsive Example