Vuejs Date Range Picker start date end date Component
In this Post We Will Explain About is Vuejs Date Range Picker start date end date Component With Example and Demo.Welinfinityknowe on infinityknow – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to vuejs bootstrap datepicker start date end dateExample
In this post we will show you Best way to implement Vuejs Date Range Picker Demo, hear for Date Range Picker using Vuejs Examplewith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
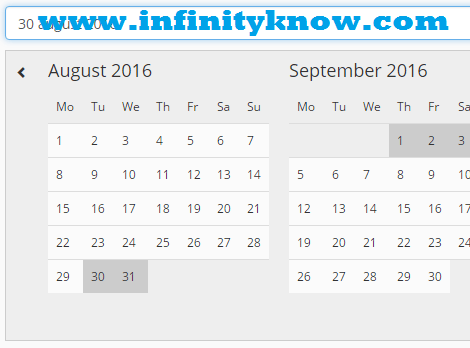
Date Range Picker
A Vuejs infinityknowponent for choosing or selecting date ranges.here Designed to work with the ui Bootstrap CSS simple js framework.
External Libs
[php]
1.moment.min.js
2.bootstrap.css
3.daterangepicker.js
4.daterangepicker.css
5.vue.js
[/php]
The Date Range Picker coulde be attached to any selecting webpage element to and as pop up box two displai calendars for any selecting two dates, two times, or from date predefined ranges Like as a between like “Last 30 Days”.
Vuejs Date Range Picker
Simple Vuejs Date Range Picker relies on using Bootstrap, Vuejs as well as Moment.js. Include the required simple scripts and CSS Like as a stylesheet in my this page as well as The simple Vuejs Date Range Picker is all of the attached to a HTML text input. It will use the simple current value get of the input type to initialize mode, and update date the input in HTML if new dates are selected.
Make a HTML file and define markup
[php]
[/php]
Make a js file and define scripting
[php]
//vuejs infinityknowponent for date-range-picker
Vue.infinityknowponent(‘date-range-picker’, {
props:[‘id’],
template: ”,
mounted: function(){
//it self using vuejs
var self = this;
//get input HTML tag info
var get_input = $(‘input[name=”‘+ this.id +'”]’);
get_input.daterangepicker();
get_input.on(‘apply.daterangepicker’, function(ev, parm_picker) {
self.$emit(‘custom_date_range_changed’,parm_picker);
});
}
});
var VM = new Vue({
el: “#liveapp”,
data: {
//vuejs DateRangePicker_options
my_date_range_select: “ciao”,
startRange: “”,
endRange: “”
},
//custom methods using Vuejs
methods:{
custom_dateRange_picker: function(cust_picker){
this.my_date_range_select = cust_picker.startDate + ” – ” + cust_picker.endDate;
}
}
});
[/php]
I hope you have Got What is Vue.js 2 Calendar & Datepicker Component And how it works.I would Like to have FeadBack From My Blog(infinityknow) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow) Are Most Always Welinfinityknowe.