VueJS Two way data binding and state management components
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to VueJS Two way data binding and state management components
In this post we will show you Best way to implement Simple practical example for two way data binding in VueJS, hear for How to Difference between one way binding and two way binding in VueJS with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
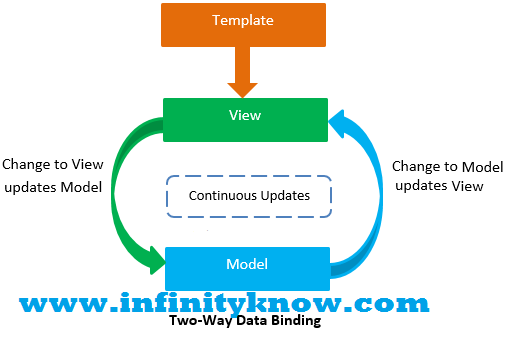
Vue.Js Two Way Data Binding with Example
1. View – This stands the html UI simple parts which shell be updated simple more frequently as soon as well as the data cotent model values all are changed.
2. View Model – This stand the data part model part, it’s sits behind HTML UI layer part and exposes data part needed by a HTML View.
View
[php]
{{ name }} is {{ rank }} nd rank here holder.
[/php]
View Model
[php]
var mysModel = {
name: “Vue.JS”,
rank:2
};
[/php]
Vue Constructor | Example
[php]
new Vue({
el: ‘#my_view’,
data:mysModel
});
[/php]
Full Example – View-Model using vuejs
[php]
https://cdnjs.cloudflare.com/ajax/libs/vue/2.3.0/vue.js
var mysModel= {name:”Laravel with vuejs”,rank:2};
Vue.Js Two Way Data Binding | Example using vuejs
{{ comments }}
new Vue({
el: ‘#live_view’,
data:{
comments: ‘ infinityknow.com – Hello Vue.Js!’
}
})
[/php]
I hope you have Got VueJS Data Bindings (One-way, Two-way) with Examples And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.