Angular Datatable – Export Data to PDF CSV EXCEL Print
In this Post We Will Explain About is Angular Datatable – Export Data to PDF CSV EXCEL Print With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Export jQuery Datatable Data To PDF, Excel, CSV & Copy with AngularExample
In this post we will show you Best way to implement DataTable exporting buttons in AngularJS, hear for Export GridView Data to Excel, Word, Pdf, Text and Csv Format using AngularJSwith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Angularjs datatable export to pdf example
in this post to learn,extending this simple javascript angularjs source code datatable tutorial and adding some extra export features means buttons with in angular datatable example.
Step 1: Include all External css and js some dependencies files into html head section of create a simple index.html file.
[php]
[/php]
Create a Module using Angular
Step 2: you will inject simple datatable buttons with angular module into angular app in create a new index.html file.
[php]
angular.module(‘liveApp’, [‘liveApp.controllers’,’datatables’, ‘datatables.buttons’]);
[/php]
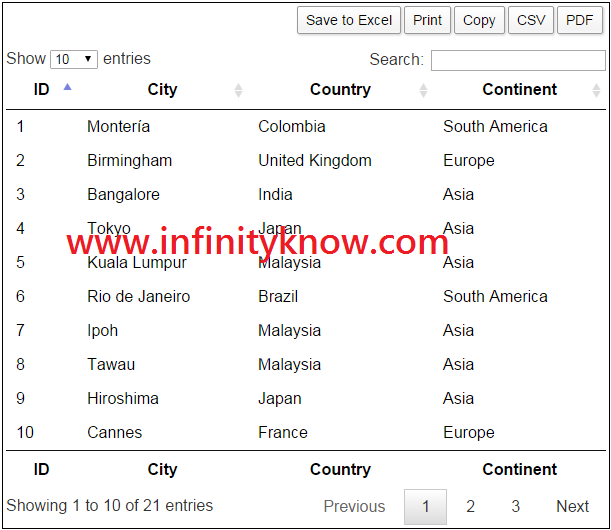
Excel CSV PDF Print and Copy using angularjs
Step 3: And then you will add some button extension with used to angularjs datatable some scripts instances in create a new index.html file.
[php]
//here Excel CSV PDF Print and Copy button includes
.withButtons([
{
extend: ‘copy’,
text: ‘ Copy’,
titleAttr: ‘Copy’
},
{
extend: ‘print’,
text: ‘ Print’,
titleAttr: ‘Print’
},
{
extend: ‘excel’,
text: ‘ Excel’,
titleAttr: ‘Excel’
}
]
);
[/php]
We have added simple there are three options of button like as a angularjs module,You can add more option as well as per your need.
I hope you have Got What is Angular Datatable to Export data into Excel CSV PDF Print and Copy And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.