Angularjs Expand and Collapse Animation directive
In this Post We Will Explain About is Angularjs Expand and Collapse Animation directive With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to angularjs Div expand and collapse onclickExample
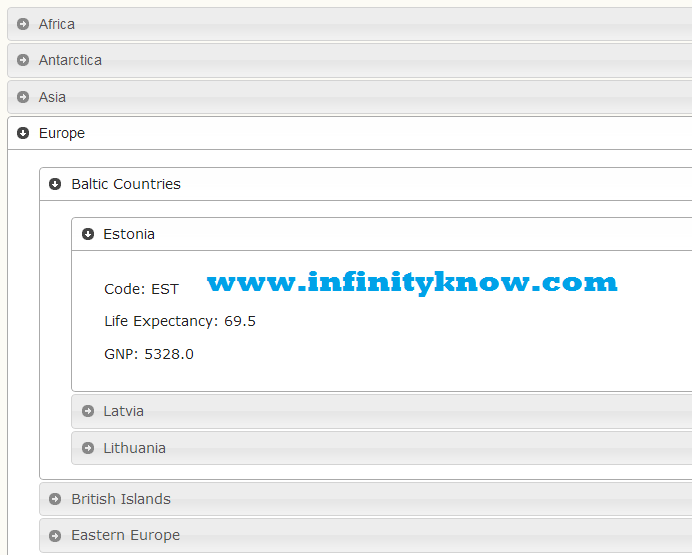
In this post we will show you Best way to implement angularjs expand collapse animation, hear for angularjs expand collapse tablewith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
index.html
[php]
Equal Opportunity Every Person
Earn or Make Money To Home without any InvestMent
Open to New and Innovative Ideas
[/php]
index.js
[php]
var liveApp = angular.module(‘liveApp’,[]);
liveApp.directive(‘dExpandCollapse’, function() {
return {
restrict: ‘EA’,
link: function(scope, param, attrs){
$(param).click( function() {
$(param).find(“.best_answer”).slideToggle(‘200’,function() {
$(param).find(“span”).toggleClass(‘openque closeques’);
});
if($(“div.best_answer:visible”).length>1) {
$(this).siblings().find(“.best_answer”).slideUp(‘slow’);
}
});
}
}
});
[/php]
style.css
[php]
.best_answer { display:none }
[/php]
I hope you have Got What is angularjs expand collapse panel And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.