Angularjs Http Introduction-Angular Http post and Get Method Example
Syntax : Angularjs Http Introduction
There are two Following Method available in AAngularjs Introduction
1-Angularjs Http Get Method
2-Angularjs Http POST Method
The AngularJS Request to $http service makes a request to the server Example PHP Server, and returns a Dynemically response.
Angular $http Method List
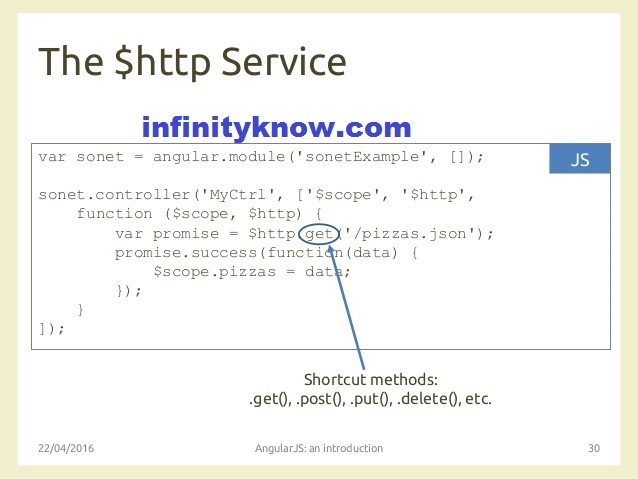
There are The Following List Of Method Using Angular $http
1.delete() using AngularJS AJAX – $http
2.get() using AngularJS AJAX – $http
3.head() using AngularJS AJAX – $http
4.jsonp() using AngularJS AJAX – $http
5.patch() using AngularJS AJAX – $http
6.post() using AngularJS AJAX – $http
7.put() using AngularJS AJAX – $http
Example using Angular Http post and Get Method
[php]
$http.get(‘http://infinityknow.com’).then(Callback);
$http.post(‘http://infinityknow.com’, data).then(Callback);
[/php]
Properties using Angular
There are The Following List Of Properties Using Angular $http Request And Response
1.config : generate the request in angularjs.
2.data : response from the server in angularjs.
3.headers : get header information in angularjs.
4.status : HTTP status in angularjs.
Let us call getClient.php from server side PHP File with the following List of JSON data
[php]
{“Client”:[{“id”:”1″,”lname”:”John”,”useremail”:”johnk@infinityknow.com”,”phone”:”98256458752″},{“id”:”2″,”lname”:”Kelly”,”useremail”:”kellyk@infinityknow.com”,”phone”:”98256458725″},{“id”:”3″,”lname”:”Ryan”,”useremail”:”ryank@infinityknow.com”,”phone”:”99898989898″},{“id”:”4″,”lname”:”Kojo”,”useremail”:”kojao@infinityknow.com”,”phone”:”9856752895″},{“id”:”5″,”lname”:”Kinjal”,”useremail”:”kinjal@infinityknow.com”,”phone”:”9856986745″},{“id”:”6″,”lname”:”Tani”,”useremail”:”tanya@infinityknow.com”,”phone”:”121334444″},{“id”:”7″,”lname”:”Brak”,”useremail”:”barak@infinityknow.com”,”phone”:”985697852″},{“id”:”8″,”lname”:”Uman”,”useremail”:”uman@infinityknow.com”,”phone”:”98899898″}]}
[/php]
Angularjs Http Intro : Example
[php]
http://angular.min.js
| Id | lname | useremail | Phone |
|---|---|---|---|
| {{data.id}} | {{data.lname}} | {{data.useremail}} | {{data.phone}} |
var app = angular.module(‘liveApp’, []);
app.controller(‘liveCtrl’, function($scope, $http) {
$http.get(“http://infinityknow.comgetClient.php”)
.success(function(response) {$scope.liveResult = response.Client;});
});
[/php]
Angularjs Http Get Method Example
[php]
var liveApp = angular.module(“liveApp”, []);
liveApp.controller(“mycontroller”, [‘$scope’,’$http’, function($scope, $http)
{
$http.get(‘js/data.json’).success (function(data){
//alert(JSON.stringify(data.orders));
$scope.jsondata = data;
});
}]
);
[/php]
Angularjs Http POST Method Example
Following is the example display of using angularjs Simple $http.post service in web-application.
[php]
var liveApp = angular.module(‘liveApp’, []);
liveApp.controller(‘liveCtrl’, function ($scope, $http) {
$scope.username = null;
$scope.age = null;
$scope.contactus = null;
$scope.lblMsg = null;
$scope.postdata = function (username, age, contactus) {
var data = {
username: username,
age: age,
contactus: contactus
};
$http.post(‘http://infinityknow.comgetClient.php’, JSON.stringify(data)).then(function (dataresult) {
if (dataresult.data)
$scope.message = “Post simple Data Submitted Successfully!”;
}, function (dataresult) {
$scope.message = “here error Service not Exists”;
$scope.statusval = dataresult.status;
$scope.statustext = dataresult.statusText;
$scope.hddata = dataresult.headers();
});
};
});
[/php]