AngularJS Push values object into array First Index
In this Post We Will Explain About is AngularJS Push values object into array First Index With Example and Demo.
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to AngularJS push item to first or 0 index of $scope array
In this post we will show you Best way to implement AngularJS: Push to first or 0 index in $scope array, hear for How to Push New Elements Inside an ngRepeat Array from AngularJS $scope with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
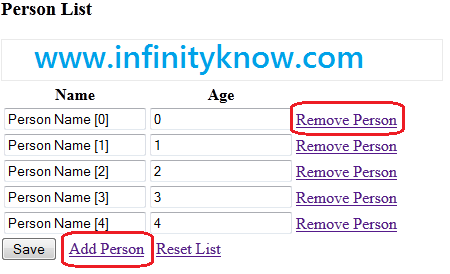
AngularJS: Push to first or 0 index in $scope array
we are working on simple angular JS and we wanted to add Products or items on top of angularjs array, i mean we need to add simple 0 index of $scope simple array then we can do. in simple following example we can see step by step how to do.if we want to simple array push first then we have to use simple splice() instend simple javascript of push() methods.
Add External libs.
[php]
[/php]
markup Languages(index.html)
[php]
- {{ a }}
[/php]
Script Languages(index.js)
[php]
app.controller(“liveCtrl”, function($scope) {
$scope.livearrayItems = [4,3,2,1];
$scope.createIndex = function () {
var t = $scope.livearrayItems.length + 1;
$scope.livearrayItems.splice(0, 0, t);
};
});
[/php]
AngularJS: Push to first or 0 index in $scope array
[php]
- {{ a }}
[/php]
I hope you have Got How to Add and Remove items in array using AngularJS And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.