AngularJS UI Grid Sorting Filtering Paging Grouping Example
what is AngularJS UI Grid?
AngularJS UI Grid Sorting Filtering Paging Grouping Example The ui-grid API simple in angularjs consists all of the core level ui.grid system means smart table documentation, plus officeal documentation for each of list the features that we can choose to add ,create,edit or remove to the grid system. Now add or simple create ui.grid system module new reference in angularjs simple application while new add remove or editable defining module like as shown list of futures following
There are the Following List of features available in UI Grid means Smart tabel using AngularJS.
#: Column Sorting datagrid either asc or desc or none
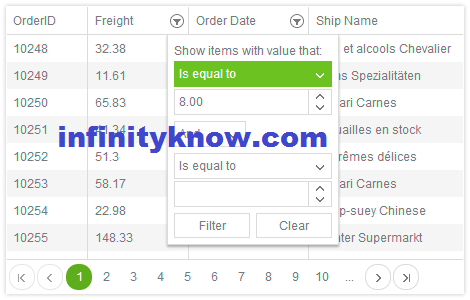
#: Column Filtering in grid system
#: Bind complex in grid system functionalities to all the tabel cell values
#: Ability to editable smart change header tag and cell all the content with custom tables templates
#: Grouping based smart tabel
#: Expandable all the Rows
Include ui.grid Modules using AngularJS
[php]
var liveApp = angular.module(“liveApp”, [“ui.grid”]);
[/php]
AngularJS UI Grid Example
[php]
var liveApp = angular.module(“liveApp”, [“ui.grid”]);
liveApp.controller(“uigridCtrl”, function ($scope) {
$scope.clients = [
{ clientname: “Rani Sai”, clientage: 14, address: ‘gondal’ },
{ clientname: “dhansukh Kakadiya”, clientage: 25, address: ‘Bhavanagar’ },
{ clientname: “sejal Alavala”, clientage: 35, address: ‘Bhavanagar’ },
{ clientname: “karasan Kumar”, clientage: 25, address: ‘Bangalore’ },
{ clientname: “praiks valera”, clientage: 27, address: ‘diwan’ }
];
});
.liveGriddata {
width: 625px;
height: 225px;
}
Developed By Pakainfo.com : AngularJS UI Grid Example
[/php]
Syntax of AngularJS UI Grid Sorting
[php]
$scope.gridOptions = {
enableSorting: true,
columnDefs: [
{ field: ‘clientname’ },
{ field: ‘clientage’ },
{ field: ‘address’, enableSorting: false }
]
};
[/php]
AngularJS UI Grid Sorting Example
[php]
var liveApp = angular.module(“liveApp”, [“ui.grid”]);
liveApp.controller(“liveCtrl”, function ($scope) {
$scope.gridOptions = {
enableSorting: true,
columnDefs: [
{ field: ‘clientname’ },
{ field: ‘clientage’ },
{ field: ‘address’, enableSorting: false }
],
onRegisterApi: function (gridApi) {
$scope.mytableApi = gridApi;
}
};
$scope.clients = [
{ clientname: “Rani Sai”, clientage: 14, address: ‘gondal’ },
{ clientname: “dhansukh Kakadiya”, clientage: 25, address: ‘Bhavanagar’ },
{ clientname: “sejal Alavala”, clientage: 35, address: ‘Bhavanagar’ },
{ clientname: “karasan Kumar”, clientage: 25, address: ‘Bangalore’ },
{ clientname: “praiks valera”, clientage: 27, address: ‘diwan’ }
];
$scope.gridOptions.data = $scope.clients;
});
.liveGriddata {
width: 625px;
height: 240px;
}
Developed By Pakainfo.com : AngularJS UI Grid Sorting Example
[/php]
AngularJS UI Grid Filtering Example
[php]
var liveApp = angular.module(“myliveApp”, [“ui.grid”]);
liveApp.controller(“liveCtrl”, function ($scope) {
$scope.gridOptions = {
enableFiltering: true,
columnDefs: [
{ field: ‘clientname’ },
{ field: ‘clientage’ },
{ field: ‘address’, enableFiltering: false }
],
onRegisterApi: function (gridApi) {
$scope.mytableApi = gridApi;
}
};
$scope.clients = [
{ clientname: “Rani Sai”, clientage: 14, address: ‘gondal’ },
{ clientname: “dhansukh Kakadiya”, clientage: 25, address: ‘Bhavanagar’ },
{ clientname: “sejal Alavala”, clientage: 35, address: ‘Bhavanagar’ },
{ clientname: “karasan Kumar”, clientage: 25, address: ‘Bangalore’ },
{ clientname: “praiks valera”, clientage: 27, address: ‘diwan’ }
];
$scope.gridOptions.data = $scope.clients;
});
.liveGriddata {
width: 625px;
height: 240px;
}
Developed By Pakainfo.com AngularJS UI Grid Fitering Example
[/php]
AngularJS UI Grid Paging / Pagination Example
[php]
var liveApp = angular.module(“myliveApp”, [“ui.grid”, “ui.grid.pagination”]);
liveApp.controller(“liveCtrl”, function ($scope) {
$scope.gridOptions = {
paginationPageSizes: [25, 50, 75],
paginationPageSize: 5,
columnDefs: [
{ field: ‘clientname’ },
{ field: ‘clientage’ },
{ field: ‘address’ }
],
onRegisterApi: function (gridApi) {
$scope.mytableApi = gridApi;
}
};
$scope.clients = [
{ clientname: “Rani Sai”, clientage: 14, address: ‘gondal’ },
{ clientname: “dhansukh Kakadiya”, clientage: 25, address: ‘Bhavanagar’ },
{ clientname: “sejal Alavala”, clientage: 35, address: ‘Bhavanagar’ },
{ clientname: “karasan Kumar”, clientage: 25, address: ‘Bangalore’ },
{ clientname: “praiks valera”, clientage: 27, address: ‘diwan’ },
{ clientname: “Siva Prasad”, clientage: 38, address: ‘gondal’ },
{ clientname: “Sudheer Rayana”, clientage: 25, address: ‘Kakinada’ },
{ clientname: “Honey Yemineni”, clientage: 7, address: ‘gondal’ },
{ clientname: “Mahendra Kakadiya”, clientage: 22, address: ‘Vijayawada’ },
{ clientname: “Mahesh Kakadiya”, clientage: 23, address: ‘California’ },
{ clientname: “Nagaraju Kakadiya”, clientage: 34, address: ‘Atlanta’ },
{ clientname: “Gopi Krishna”, clientage: 35, address: ‘Repalle’ },
{ clientname: “Sudheer Uppala”, clientage: 21, address: ‘Guntur’ },
{ clientname: “Sushmita”, clientage: 27, address: ‘diwan’ }
];
$scope.gridOptions.data = $scope.clients;
});
.liveGriddata {
width: 625px;
height: 240px;
}
Developed By Pakainfo.com : – AngularJS UI Grid Paging Example
[/php]