Today, We want to share with you CCAvenue Payment Gateway Integration in PHP.
In this post we will show you Integrate CCAvenue Payment Gateway in PHP, hear for CCAvenue Integration we will give you demo and example for implement.In this post, we will learn about Procedures to Integrate Cc Avenue Payment Gateway with an example.
what is CCAvenue Payment Gateway?
CCAvenue Payment Gateway stand the Top way of ecommerce solutions.
CCAvenue is a most simple and popular secure payment gateway platforms that supports such as a e-merchants accounts a one stop or more solution for lots of the processing online e-transaction some ranging from your credit card details save and transaction to others providers direct your balance debit from their some merchants online way to bank accounts.
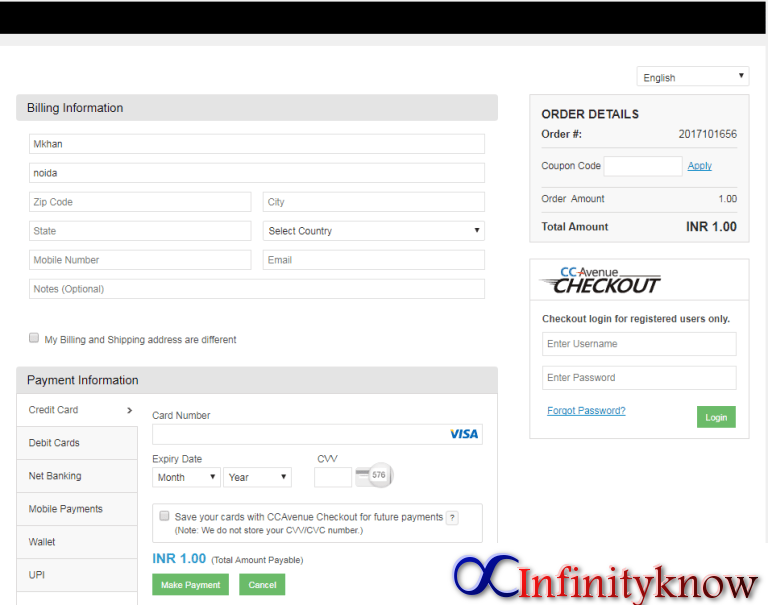
CC Avenue Payment Gateway Integration
There are the Following The simple About ccavenue payment gateway integration in php Full Information With Example and source code.
Step to Integrate Cc Avenue Payment Gateway using PHP
Step 1 : First of all you should to make a an account Sign up with CCAvenue
Step 2 : and then you must verify your CC Avenue Payment Gateway account mobile or email address.
Step 3 : And then CCAvenue Account activated within about one to two hours.
Step 4 : Now,You must CCAvenue steps and team verify your domaine name eneter your website
Step 5 : Lastly You get here Marchant ID, Working Key successfully.
You will also some source code like related Post PHP to Integrate Payment Gateways
PHP – Paypal Payment Gateway Integration
Escrow with Paypal Payments Pro API Integration Using PHP
Laravel 5.4 Paypal integration – Paypal Payment Gateway
Enjoy Your Source code.
Create a index.php file
[php]
window.onload = function() {
var d = new Date().getTime();
document.getElementById(“ccavanue_id”).value = d;
};
CCAvenue Payment Gateway using PHP
[/php]

Create a file do_ccavnueReq.php
[php]
$value){
$all_products_data.=$key.’=’.$value.’&’;
}
$encrypted_data=encrypt($all_products_data,$working_key);
?>
document.redirect.submit();
[/php]
Make a ccavResponseHandler.php
[php]
<?php
error_reporting(0);
$workingKey='324bjksadbfs';
$encResponse=$_POST["encResp"];
$responseStr=decrypt($encResponse,$workingKey);
$live_status="";
$decodeValues=explode('&', $responseStr);
$dataSize=sizeof($decodeValues);
echo "”;
for($i = 0; $i < $dataSize; $i++)
{
$ccavanueInfo=explode('=',$decodeValues[$i]);
if($i==3) $live_status=$ccavanueInfo[1];
}
if($live_status==="Success")
{
echo "
Thank you for shopping with us. Your credit card has been charged and your transaction is successful. We will be shipping your order to you soon.”;
}
else if($live_status===”Aborted”)
{
echo “
Thank you for shopping with us.”;
}
else if($live_status===”Failure”)
{
echo “
Thank you for shopping with us.”;
}
else
{
echo “
sorry, Security Error.”;
}
echo “
“;
echo “
| ‘.$ccavanueInfo[0].’ | ‘.$ccavanueInfo[1].’ |
“;
echo “”;
?>
[/php]
crypto.php
Lastly you create sure don’t way forget to some minor changes the working access key in above source code. then make a simple crypto.php as well as here copy below some source code and here paste in main file crypto.php
[php]
<?php
error_reporting(0);
function encrypt($plainText,$key)
{
$secureKeyVal = secureHex(md5($key));
$initVector = pack("C*", 0x00, 0x01, 0x02, 0x03, 0x04, 0x05, 0x06, 0x07, 0x08, 0x09, 0x0a, 0x0b, 0x0c, 0x0d, 0x0e, 0x0f);
$directMode = mcrypt_module_open(MCRYPT_RIJNDAEL_128, '','cbc', '');
$blockSize = mcrypt_get_block_size(MCRYPT_RIJNDAEL_128, 'cbc');
$plainPad = pkcs5_pad($plainText, $blockSize);
if (mcrypt_generic_init($directMode, $secureKeyVal, $initVector) != -1)
{
$encodeTxt = mcrypt_generic($directMode, $plainPad);
mcrypt_generic_deinit($directMode);
}
return bin2hex($encodeTxt);
}
function decrypt($encodeTxt,$key)
{
$secureKeyVal = secureHex(md5($key));
$initVector = pack("C*", 0x00, 0x01, 0x02, 0x03, 0x04, 0x05, 0x06, 0x07, 0x08, 0x09, 0x0a, 0x0b, 0x0c, 0x0d, 0x0e, 0x0f);
$encodeTxt=secureHex($encodeTxt);
$directMode = mcrypt_module_open(MCRYPT_RIJNDAEL_128, '','cbc', '');
mcrypt_generic_init($directMode, $secureKeyVal, $initVector);
$decodeTxt = mdecrypt_generic($directMode, $encodeTxt);
$decodeTxt = rtrim($decodeTxt, "\0");
mcrypt_generic_deinit($directMode);
return $decodeTxt;
}
function pkcs5_pad ($plainText, $blockSize)
{
$pad = $blockSize – (strlen($plainText) % $blockSize);
return $plainText . str_repeat(chr($pad), $pad);
}
function secureHex($libstr)
{
$totallen = strlen($libstr);
$mystr="";
$falgs=0;
while($falgs
[/php]

Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about ccavenue payment gateway integration in php.
I would like to have feedback on my Infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.