Filtering Angularjs Items based on start and end date
Welcome to the In infinityknow.com website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner. Each web programming tutorial has all the practical examples with web programming script and screenshots available.For Filtering Angularjs Items based on start and end date
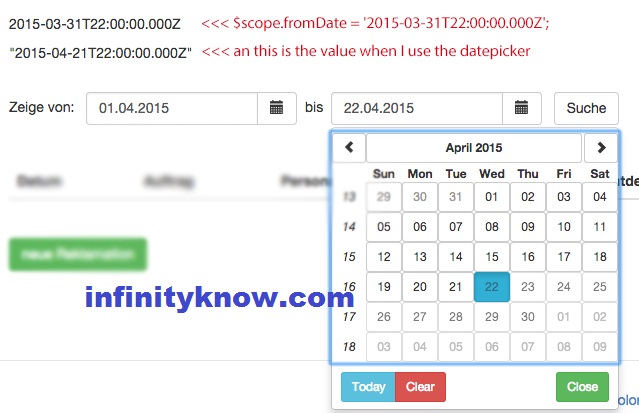
Angularjs date range filter example
Angularjs two date input and filter two date like as a start date and end date range to filtering data using angularjs example show.
index.html
First of all include angularjs script and date two input and call controller with directvis call.
[php]
https://code.angularjs.org/1.4.0/angular.js
| Employer Unique ID | Employer ename | Employer Status | Employer Date |
| {{data.EmpUID}} | {{data.ename}} | {{data.status}} | {{data.Date}} |
[/php]
Script.js
[php]
var app = angular.module(‘infinityknow’,[]).controller(‘DateCtrl’, function($scope){
$scope.from = ’05/02/2018′;
$scope.to = ’05/04/2018′;
$scope.employess = [
{EmpUID : ‘pp-12’, ename : ‘infinityknow’, status : ‘Approved’, Date:’05/01/2018′ },
{EmpUID : ‘pp-11’, ename : ‘Rollax’, status : ‘Canceled’, Date:’05/02/2018′ },
{EmpUID : ‘pp-45’, ename : ‘SRC888’, status : ‘Pending’, Date:’05/03/2018′ },
{EmpUID : ‘pp-32’, ename : ‘NetTown’, status : ‘Canceled’, Date:’05/04/2018′ },
{EmpUID : ‘pp-01’, ename : ‘w3scr’, status : ‘Pending’, Date:’05/05/2018′ },
{EmpUID : ‘pp-09’, ename : ‘w3in’, status : ‘Approved’, Date:’05/06/2018′ },
{EmpUID : ‘pp-23’, ename : ‘igame’, status : ‘Requested’, Date:’05/07/2018′},
{EmpUID : ‘pp-39’, ename : ‘ng4free’, status : ‘Pending’, Date:’25/08/2018′ }
];
})
.filter(‘rangedt’, function() {
return function(records, from, to) {
return records.filter(function(employess) {
return employess.Date >= from && employess.Date <= to;
});
}
})
[/php]
We hope you get an idea about Filtering Angularjs Items based on start and end date
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.