Get url parameter using angular js
In this Post We Will Explain About is Get url parameter using angular js With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to How to get the url parameters using AngularJS Example
In this post we will show you Best way to implement $routeParams in AngularJS, hear for Two-way binding for URL parameters in AngularJS with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
angularjs get url parameters in controller
In this Example,First of all Add or Inluce External Libs Like as a(jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priorty set.After that Include your relavant CSS Class.
Using Simple $location.search() We can easily simple way to get the query string parameter.
For example
[php]
//url
http://www.infinityknow.com/#/?username=’w3free’&tocken=’tocken’
//Note ‘#/’
//simple angularjs In your controller
$location.search();
Result:
{
username : ‘w3free’,
tocken:’tocken’
}
[/php]
Even We can try ,
[php]
$location.search().username
$location.search().tocken
//Devloped by infinityknow.com We can write your own logic
if($location.search().username && $location.search().tocken){
//Devloped by infinityknow.com do your some logic in this portion
}
[/php]
Check query parameter is existing
[php]
if($location.search().yourQueryData.indexOf(‘?’) > 0)
{
//yes, Good Luck Your query parameter existing
}
else{
//Sorry!!!. no
}
[/php]
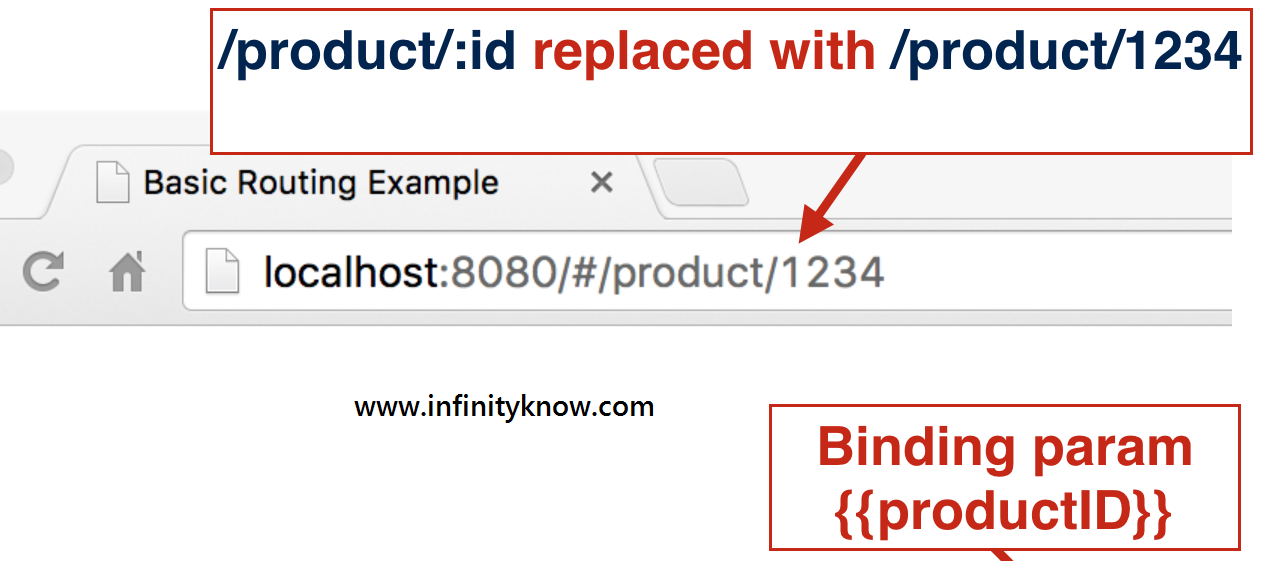
How to get the url parameters using AngularJS
[php]
$routeProvider.when(‘/view1/:firstparam/:secondParam’, {
templateUrl: ‘partials/partial1.html’,
controller: ‘liveCtrl’
});
[/php]
And Then in your angular controller inject $routeParams:
[php]
.controller(‘liveCtrl’, [‘$scope’,’$routeParams’, function($scope, $routeParams) {
var firstparam = $routeParams.firstparam;
var secondParam = $routeParams.secondParam; //change here from firstparam to secondParam
…
}]);
[/php]
You are Most welcome in my youtube Channel Please shubscibe my channel. and give me feedBackMore Details……
Angularjs Example
I hope you have Got What is $http.get server request in AngularJS And how it works.I would Like to have FeaeBack From My Blog(infinityknow.com) readers.Your Valuable FeedBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.