Today, We want to share with you jQuery Multidimensional Array name selector.In this post we will show you jquery array push, hear for jQuery multi-dimensional array name selector we will give you demo and example for implement.In this post, we will learn about how to create list of objects in jquery with an example.
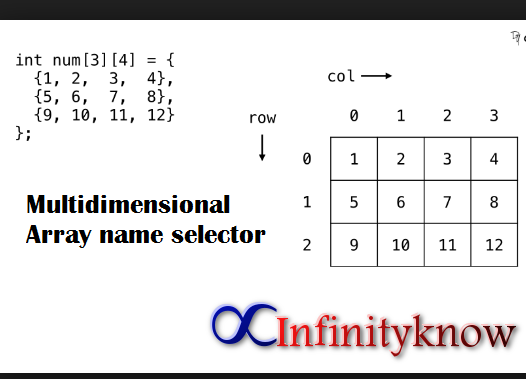
jQuery Multidimensional Array name selector
There are the Following The simple About jQuery Multidimensional Array name selector Full Information With Example and source code.
As I will cover this Post with live Working example to develop jquery array functions, so the jquery each json array for this example is following below.
Exmaple 1:
[php]
$(‘input[name=”members[firstname][lastname]”]’)
[/php]
Exmaple 2:
[php]
$(‘select[name=”student[1][name]”]’);
[/php]
Exmaple 3:
[php]
$(‘:input[name=”student[1][name]”]’);
[/php]
jquery multiple attribute selectors
Exmaple 4:
[php]
[/php]
[php]
$(this).parents(“.member-dtl”).find(“input[name=’members[title][]’]”).remove();
$(“input[name=’members[title][]’]”).on(‘change’, function(){
alert(9898);
});
[/php]
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Multidimensional Array name selector.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.