Laravel INSERT UPDATE DELETE Example Step By Step
In this Post We Will Explain About is Laravel INSERT UPDATE DELETE Example – CRUD Operations in Laravel 5 With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Laravel insert update delete example in phpExample
In this post we will show you Best way to implement insert update delete in Laravel Example, hear for Laravel crud application demo,with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
CRUD Operations in Laravel 5
There are the following List of step By step Create file and folder
- Database Table Creation
- Model Creation (page)
- Controller Creation (pages)
- Routing
- Layouts and
- Views
Database Table Creation
First of all simple created this folder or directory
[php]
cd /var/www/html/laravel
[/php]
second step to simple create a Laravel Project to run this command
[php]
php artisan make:migration create_posts_table –create=article
[/php]
Open the your created : database/migrations/xxxxxx_create_posts_table.php file and simple add some Lines and structure the fields to store level the basic information Like as a:
[php]
increments(‘id’);
$table->string(‘header’, 100);
$table->text(‘datadesc’);
$table->dateTime(‘cr_date’);
$table->dateTime(‘modified’);
});
}
public function down()
{
Schema::drop(‘article’);
}
}
[/php]
run this command to create your table with database
[php]
php artisan migrate
[/php]
Model Creation (page)
[php]
php artisan make:model page
[/php]
The newly simple cr_date fields page model will be simple located in Like as a “app/” directory.
app/page.php
[php]
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class page extends Model
{
//simple fillable fields
protected $fillable = ['header', 'datadesc'];
//simple custom timestamps name
const CREATED_AT = 'cr_date';
const UPDATED_AT = 'modified';
}
[/php]
Controller Creation (Posts)
app/Http/Controllers
define a myliveController by creating a simple “app/Http/Controllers/myliveController.php” file.
1.index() Method
2.details() Method
3.add() Method
4.insert() Method
5.edit() Method
6.update() Method
7.delete()
myliveController.php
[php]
get();
//pass article data to view and load simple list view
return view(‘article.index’, [‘article’ => $article]);
}
public function details($id){
//fetch page data
$page = page::find($id);
//pass article data to view and load list view
return view(‘article.details’, [‘page’ => $page]);
}
public function add(){
//load form view
return view(‘article.add’);
}
public function insert(Request $request){
//validate page data
$this->validate($request, [
‘header’ => ‘required’,
‘datadesc’ => ‘required’
]);
//get page data
$postData = $request->all();
//insert page data
page::create($postData);
//store status message
Session::flash(‘success_msg’, ‘page added successfully!’);
return redirect()->route(‘article.index’);
}
public function edit($id){
//get page data by id
$page = page::find($id);
//load form view
return view(‘article.edit’, [‘page’ => $page]);
}
public function update($id, Request $request){
//validate page data
$this->validate($request, [
‘header’ => ‘required’,
‘datadesc’ => ‘required’
]);
//get page data
$postData = $request->all();
//update page data
page::find($id)->update($postData);
//store status message
Session::flash(‘success_msg’, ‘page updated successfully!’);
return redirect()->route(‘article.index’);
}
public function delete($id){
//update page data
page::find($id)->delete();
//store status message
Session::flash(‘success_msg’, ‘page deleted successfully!’);
return redirect()->route(‘article.index’);
}
}
[/php]
Routing
app/Http/routes.php
[php]
name(‘article.index’);
Route::get(‘/article/details/{id}’, ‘myliveController@details’)->name(‘article.details’);
Route::get(‘/article/add’, ‘myliveController@add’)->name(‘article.add’);
Route::page(‘/article/insert’, ‘myliveController@insert’)->name(‘article.insert’);
Route::get(‘/article/edit/{id}’, ‘myliveController@edit’)->name(‘article.edit’);
Route::page(‘/article/update/{id}’, ‘myliveController@update’)->name(‘article.update’);
Route::get(‘/article/delete/{id}’, ‘myliveController@delete’)->name(‘article.delete’);
[/php]
Layouts
Create a simple resources/views/layouts/app.blade.php file.
app.blade.php
[php]
https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js
h1{font-size:25px;}
.pull-left h2{margin-top:0;font-size:30px;}
CRUD simple (Create Read Update Delete) new Operations in Laravel
@yield(‘datadesc’)
[/php]
Views
resources/views/article
index.blade.php:
[php]
@extends(‘layouts.app’)
@section(‘datadesc’)
@endif
@if(!empty($article))
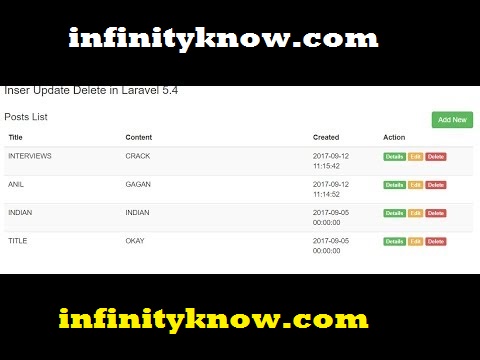
Posts List
| header | comments | Created | Action |
|---|---|---|---|
|
{{$page->header}}
|
{{$page->datadesc}}
|
{{$page->cr_date}}
|
id) }}” class=”label label-success”>Details id) }}” class=”label label-warning”>Edit id) }}” class=”label label-danger” onclick=”return confirm(‘Are you sure to delete records?’)”>Delete |
@endif
@endsection
[/php]
details.blade.php:
[php]
@extends(‘layouts.app’)
@section(‘datadesc’)
Read page
{{ $page->header }}
{{ $page->datadesc }}
{{ $page->cr_date }}
@endsection
[/php]
add.blade.php:
[php]
@extends(‘layouts.app’)
@section(‘datadesc’)
{{ $error }}
@endforeach()
@endif
@endsection
[/php]
edit.blade.php:
[php]
@extends(‘layouts.app’)
@section(‘datadesc’)
{{ $error }}
@endforeach()
@endif
@endsection
[/php]
Simple run your Laravel Project URL
[php]
http://example.com/article
[/php]
I hope you have Got What is CRUD (Create Read Update Delete) Example in Laravel 5.2 And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.