Today, We want to share with you Personal Online PHP HTML Editor Source Code.
In this post we will show you Online PHP Code Editor, hear for How to Create a Personal Online PHP Editor we will give you demo and example for implement.
In this post, we will learn about PHP Online Editor – PHP Online IDE – PHP Coding Online with an example.
Personal Online PHP HTML Editor Source Code
There are the Following The simple About Personal Online PHP HTML Editor Source Code Full Information With Example and source code.
As I will cover this Post with live Working example to develop , so the some major files and Directory structures for this example is following below.
- index.php
- live-file-set.php
- code-editable.php
- editor-action.js
- style.css
Converting HTML Textarea into Code Editor
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
[php]
http://assets/jQuery/jQuery.js
http://assets/assets.js
http://editor-action.js
http://assets/mode/htmlmixed/htmlmixed.js
http://assets/mode/xml/xml.js
http://assets/mode/javascript/javascript.js
http://assets/mode/css/css.js
http://assets/mode/clike/clike.js
http://assets/mode/php/php.js
http://assets/addon/selection/active-line.js
http://assets/addon/edit/matchbrackets.js
[/php]
Set Online PHP editable
code-editable.php
[php]
[/php]
PHP Write Editor Source code to a File Dynamically
live-file-set.php
[php]
[/php]
Online Editor using jQuery AJAX
editor-action.js – Executing Code with Online Editor using jQuery AJAX
[php]
$(document).ready(function(){
var codeEditorElement = $(“.codemirror-textarea”)[0];
var livechk = CodeMirror.fromTextArea(codeEditorElement, {
mode: “application/x-httpd-php”,
lineNumbers: true,
matchBrackets: true,
theme: “ambiance”,
lineWiseCopyCut: true,
undoDepth: 200
});
livechk.setValue(”);
$(document).on(‘click’, ‘#run’, function(e){
e.preventDefault();
$(“#live_err”).html(“”).hide();
var sourceCode = livechk.getValue();
if(sourceCode != ”){
$.ajax({
url: ‘live-file-set.php’,
type: ‘POST’,
dataType: ‘json’,
data: {“input”:sourceCode},
success:function(output_results){
},
complete:function(){
$.ajax({
url: ‘code-editable.php’,
type: ‘GET’,
success:function(output_results){
console.log(“output_results: “+output_results);
$(“#preview”).html(output_results) ;
},
error:function(){
console.log(“live_err: “+output_results);
}
});
}
});
} else{
$(“#live_err”).html(“Sorry, Code should not be empty”).show();
}
});
$(document).on(‘click’, ‘#clear’, function(e){
e.preventDefault();
$(“#live_err”).html(“”).hide();
livechk.setValue(”);
});
$(document).on(‘click’, ‘#refresh’, function(e){
e.preventDefault();
$(“#live_err”).html(“”).hide();
location.reload();
});
});
[/php]
Custom Style CSS
style.css
[php]
body {
font-family: Arial;
}
.live-btn-option {
background: #1f201f;
padding: 8px 25px;
margin-right: 10px;
border: #101010 2px solid;
color: #ccc;
}
.add-new-rec {
margin-top: 20px;
}
#preview {
border: #d0d0d0 2px solid;
padding: 10px;
min-height: 100px;
}
#live_err {
display:none;
color: #d63f3f;
}
[/php]
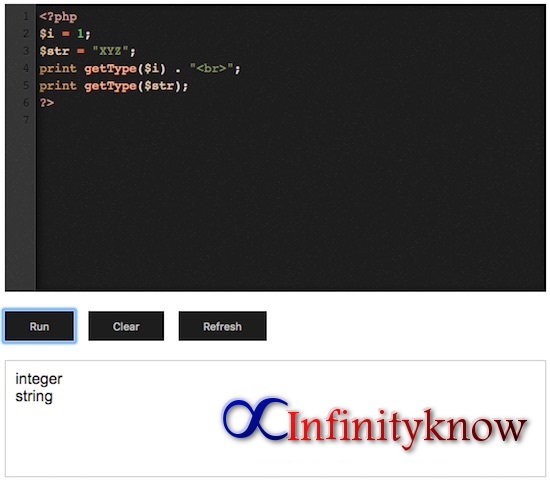
Personal Online PHP HTML Editor – Output
jQuery 15 Powerful Tips and Tricks for Developers and Web Designer
There are several online PHP code editors available, each with its own set of features and capabilities. Some of the popular ones include:
- PHP Sandbox: PHP Sandbox provides a simple online PHP editor with the ability to execute PHP code in real-time. It offers syntax highlighting, code completion, and the ability to save and share code snippets.
- PHPFiddle: PHPFiddle is an online PHP editor that allows you to write, run, and share PHP code snippets. It supports multiple PHP versions, provides syntax highlighting, and offers options for saving and sharing code.
- PHPTester: PHPTester is another online PHP editor that allows you to write and execute PHP code directly in your browser. It offers features such as syntax highlighting, error reporting, and the ability to share code snippets.
- PHPAnywhere: PHPAnywhere is a cloud-based PHP editor that allows you to write, edit, and run PHP code from anywhere with an internet connection. It offers features such as syntax highlighting, code completion, and FTP integration for managing files.
- Codeanywhere: Codeanywhere is a versatile cloud-based code editor that supports multiple programming languages, including PHP. It offers features such as syntax highlighting, code completion, collaboration tools, and integration with popular version control systems.
- Repl.it: Repl.it is an online code editor and collaboration platform that supports various programming languages, including PHP. It provides features such as syntax highlighting, code execution, and the ability to share and collaborate on code projects in real-time.
These are just a few examples of online PHP code editors available. Depending on your specific requirements and preferences, you may find one of these options suitable for your needs. It’s a good idea to try out a few different editors to see which one works best for you.
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Create a Personal Online PHP HTML Editor.
I would like to have feedback on my Infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.