Show And Hide vue js v-if multiple Conditions
Today, We want to share with you Show And Hide vue js v-if multiple conditions.
In this post we will show you vue js v-if multiple conditions, hear for v-if multiple conditions we will give you demo and example for implement.
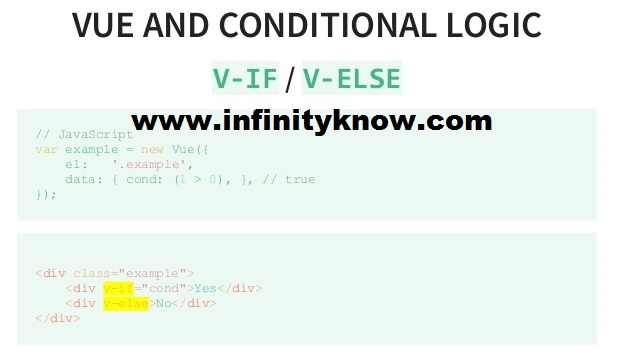
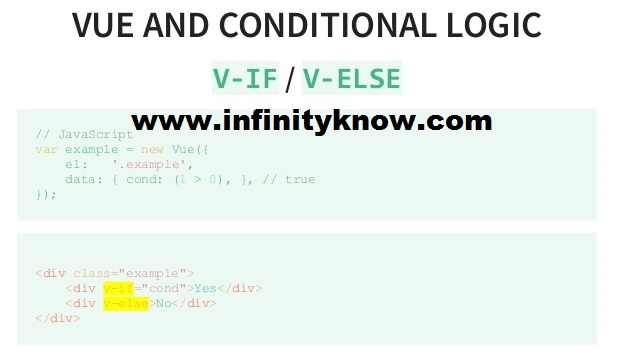
In this post, we will learn about VueJS Conditional Show And Hide with an example.
vue js complex condition inside v-if
In this example multiple vue js v-if multiple conditions with if else statements Like as example below
[php]
//Example 1
//Example 2
[/php]
Multiple conditions in v-if (Vue.js)?
In string HTML vuejs templates, for example some good Handlebars, we would source code a conditional vuejs if block like this Example:
[php]
infinityknow
[/php]

Similar vuejs to v-else conditions, a v-else-if element statements must immediately some follow as a Like v-if or a vuejs v-else-if statements or element.vuejs v-if is “real” good and conditional based rendering
VueJS Multiple Condition v-if
[php]
[/php]
We hope you get an idea about vue js v-if multiple conditions
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.
Searches related to : vue js v-if multiple conditions
- vue v-if example
- v-if or condition
- vue v-if function
- vue v-if v-for
- v-if ||
- v-if not working
- v-for v-if
- vue bind if