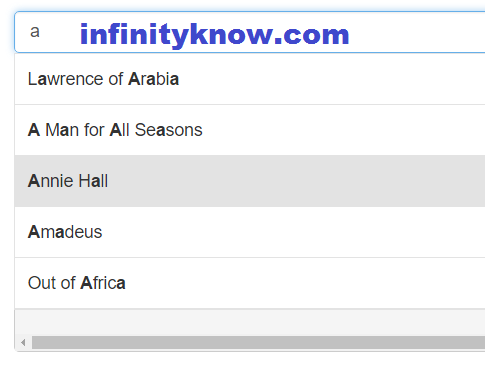
vue autocomplete text input example – vuejs-autocomplete textbox
Creating autocomplete component
Modern web development conventions suggests using simple autocomplete textbox for better new user experience
it be an latest e-commerce website or apps or a search engine textbox these autocomplete will make it simple search for people to new find what they simple are looking for.
Vuejs And Typeahead Auto Complete Example
We need to handle these five events
how to create one such autocomplete textbox component using Simple VueJs.
- putting Down arrow
- putting Up arrow
- Clicking a suggestion
- putting Enter on a new suggestion
- simple put the input
Simple Properties
how to create one such autocomplete textbox component using Simple VueJs.
- value:
- classes:
- suggestionTemplate:
- defaultSuggestion :
- local:
- remote:
- responseWrapper:
Default Suggestion
[php]
[/php]
Local Values as Default Suggestion
[php]
[/php]
Remote Suggestion
[php]
[/php]
Custom template
[php]
[/php]