Vuejs Application LifeCycle – vue component LifeCycle hooks
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Vuejs Application LifeCycle – vue component LifeCycle hooks
In this post we will show you Best way to implement Vuejs LifeCycle – Getting Started with VueJS, hear for How to Vuejs Add some new lifecycle hooks for components with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
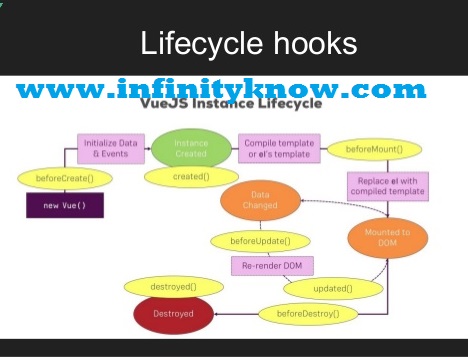
Vue.Js LifeCycle simple Diagram
Vue.Js LifeCycle simple Diagram:–Simple meaning of the Vue.Js life cycle diagram is very all the basic structure useful for Vue itself to run as well asa execute it’s various more stages Like as a Vuejs Basic Application Life Cycle.
Vuejs LifeCycle Phase
There are the followig Phase of the Vue.Js LifeCycle
1.beforeCreate()
2.created()
3.beforeMount()
4.mounted()
5.beforeUpdate()
6.updated()
7.beforeDestroy()
8.destroyed()

Simple Example of the Vuejs LifeCycle
[php]
Seaching
-
- {{ data_results }}
Trigger a handler
The button simple above has been clicked {{ val_counter }} more times.
{{ comments }}
[/php]
I hope you have Got Vuejs Application LifeCycle – vue component LifeCycle hooks And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.