Vuejs DataTable Searching Sorting Pagination PHP with MySQL
In this Post We Will Explain About is Vuejs DataTable Searching Sorting Pagination PHP with MySQL With Example and Demo.
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Datatable Sorting, Pagination and Search Hidden for PHP MYSQL
In this post we will show you Best way to implement Vuejs Dynamic Searching and Sorting Example, hear for How to Implementing Vuejs data-tables plugin in laravel with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
markup Languages(index.html)
[php]
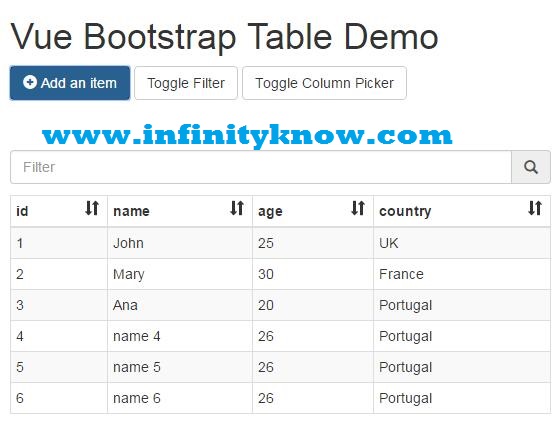
simple Vue Datatable example step by steps
Filter by anything:
[/php]
Script Languages(index.js)
[php]
Vue.component(‘data-table’, {
template: ‘
‘,
props: [‘listUsers’],
data() {
return {
headers: [
{ title: ‘liveUserclientid’ },
{ title: ‘Username’, class: ‘some-special-class’ },
{ title: ‘Last Name’ },
{ title: ‘cellno’ },
{ title: ‘address-Email’ },
{ title: ‘busweb’ }
],
tablerows: [] ,
dtHandle: null
}
},
watch: {
listUsers(val, oldVal) {
let vmtable = this;
vmtable.tablerows = [];
val.forEach(function (item) {
let row = [];
row.push(item.id);
row.push(item.liveUserclientname);
row.push(item.name);
row.push(item.phone);
row.push(‘‘ + item.email + ‘‘);
row.push(‘‘ + item.website + ‘‘);
vmtable.tablerows.push(row);
});
vmtable.dtHandle.clear();
vmtable.dtHandle.tablerows.add(vmtable.tablerows);
vmtable.dtHandle.draw();
}
},
mounted() {
let vmtable = this;
vmtable.dtHandle = $(this.$el).DataTable({
columns: vmtable.headers,
data: vmtable.tablerows,
querysearching: true,
paging: true,
info: true
});
}
});
new Vue({
el: ‘#live_Datatable’,
data: {
listUsers: [],
querysearch: ”
},
computed: {
myliveUserclientlistFilter: function () {
let self = this
let querysearch = self.querysearch.toLowerCase()
return self.listUsers.filter(function (liveUserclient) {
return liveUserclient.liveUserclientname.toLowerCase().indexOf(querysearch) !== -1 ||
liveUserclient.name.toLowerCase().indexOf(querysearch) !== -1 ||
liveUserclient.phone.indexOf(querysearch) !== -1 ||
liveUserclient.email.toLowerCase().indexOf(querysearch) !== -1 ||
liveUserclient.website.toLowerCase().indexOf(querysearch) !== -1
})
}
},
mounted() {
let vmtable = this;
$.ajax({
url: ‘https://infinityknow.com/listUsers’,
success(res) {
vmtable.listUsers = res;
}
});
}
});
[/php]
I hope you have Got Vuejs DataTable Searching Sorting Pagination PHP with MySQl And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.