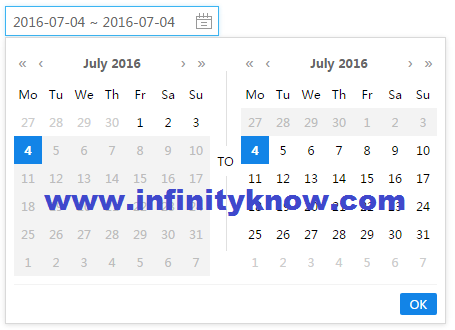
vuejs-datepicker vuejs datetimepicker – Vuejs Calendar Example
A simple datepicker Vue component.support Compatible with Vue version 1.x and Vue 2.x version and A simple example of Vue.js datepicker component. Supports disabling of all the dynemically dates, inline mode and translations
Usage
[php]
[/php]
Install
First of all install all the libs.
[php]
$ npm install vuejs-datepicker –save
[/php]
Date formatting
| Date Format Token | Short Desc | Live Example |
|---|---|---|
| d | day | 1 |
| dd | 0 prefixed day | 01 |
| D | abbr day | Mon |
| su | date suffix | st, nd, rd |
| M | month number (1 based) | 1 (for Jan) |
| MM | 0 prefixed month | 01 |
| MMM | abbreviated month name | Jan |
| MMMM | month name | January |
| yy | two digit year | 17 |
| yyyy | four digit year | 2017 |
Include Scripts
- jquery.min.js
- vue.min.js
- bootstrap.min.css
- bootstrap.min.js
- bootstrap-datepicker3.min.css
- bootstrap-datepicker.min.js
Example of vuejs-datepicker vuejs datetimepicker
index.html
[php]
vuejs datetimepicker Example by Pakainfo.com
[/php]
index.js
[php]
var datepickerComponent = Vue.extend({
//v-el:select
template: ‘
‘‘ +
‘
‘,
props: {
value: ‘2019-04-25’
},
data: function() {
return {};
},
ready: function() {
$(this.$els.inputgroup).datepicker({
format: ‘yyyy/mm/dd’,
autoclose: true
});
}
});
Vue.component(‘datepicker’, datepickerComponent);
new Vue({
el: ‘#liveapp’,
data: {
startDate: ‘2019-04-25’,
},
ready: function() {},
methods: {},
watch: {
startDate: function() {
alert(“DATA: ” + this.startDate);
}
}
});
[/php]