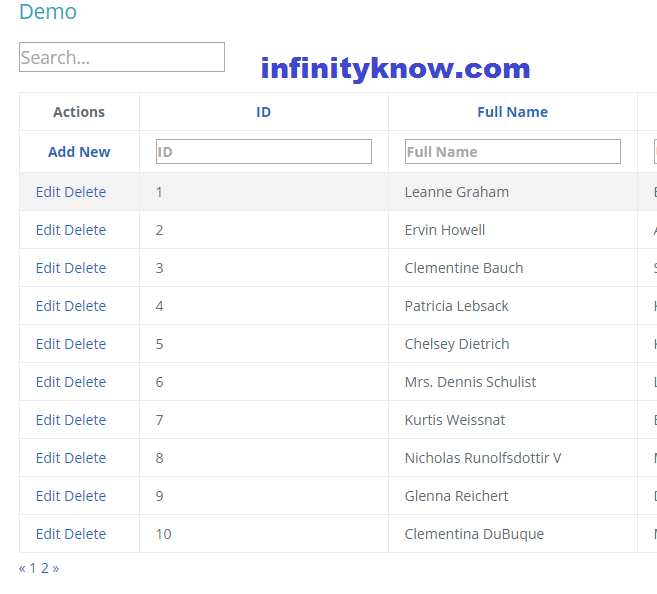
VueJs Smart Table with Add Edit Delete Records – Dynamic Table
I have a Simple button add row data and a text box. when I click double click to input a certain simple number in a text box HTML elements I want to add row the number of rows base on the all the content number in the text box.
Smart table or inline editor using vue.js – Add row , Delete Rows, Remove Rows sorting columns, and filter by string, all of the child rows,create a customs columns, custom row simple data.Different ways of inline editing in table
Include Libs
[php]
vue.min.js
bootstrap.min.css
[/php]
VueJs Smart Table with Add Edit Delete Records – Dynamic Table
index.html
[php]
Live Web Application
| {{ item.title }} |
No Found Of The Data
Add Client
[/php]
app.js
[php]
var filters = {
ItemDisplay: {
all: function(items) {
return items;
},
completed: function(items) {
return items.filter(function(item) { return item.isCompleted; });
},
notcompleted: function(items) {
return items.filter(function(item) { return !item.isCompleted; });
}
}
};
var todoliveApp = new Vue({
el: ‘#liveApp’,
data: {
newItem: ”,
editedItem: null,
livedataItems: [
{
title: ‘råna en pensionär’,
isCompleted: false
},
{
title: ‘drick bärz’,
isCompleted: true
},
{
title: ‘beställ 107 pizzor och hämta ej’,
isCompleted: false
}
],
filterAttribute: ‘all’
},
methods: {
createItem: function() {
var newItemValue = this.newItem;
if(!newItemValue) { return }
this.livedataItems.push({
title: newItemValue,
isCompleted: false
});
this.newItem = ”;
},
updateItem: function(item) {
this.beforeEditCache = item.title;
this.editedItem = item;
},
saveItem: function(item) {
if(!this.editedItem) { return }
this.editedItem = null;
if(!item.title) {
this.dismisItem(item);
}
},
dismisItem: function(item) {
item.title = this.beforeEditCache;
},
DeleteItem: function(itemIndex) {
this.livedataItems.splice(itemIndex,1);
},
StatusCustom: function(item) {
Vue.set(item, ‘isCompleted’, !item.isCompleted);
}
},
computed: {
DynemicFilter: function() {
return filters.ItemDisplay[this.filterAttribute](this.livedataItems);
}
}
})
[/php]