Today, We want to share with you VueJS String substring() Method.In this post we will show you vuejs substring after string, hear for Vue.js Substring Function Filter – Get Substring Example we will give you demo and example for implement.In this post, we will learn about Vue.Js String Substr Method JavaScript with an example.
VueJS String substring() Method
There are the Following The simple About VueJS String substring() Method Full Information With Example and source code.
As I will cover this Post with live Working example to develop javascript substring indexof in vuejs, so the substring vs substr in Vue.js for this example is following below.
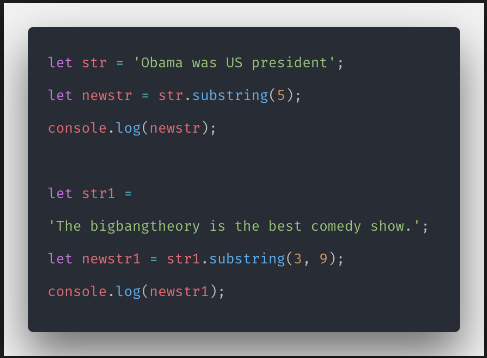
Vuejs String SubString Example
index.html
[php]
{{ message | vsubstrdataconvert}}
new Vue({
el: ‘#rooot’,
data: function() {
return {
message: ‘ This is Live string to display trim method. ‘
}
},
filters: {
vsubstrdataconvert: function(myarguments) {
return myarguments.substring(0,10) + ‘…’;
}
}
});
[/php]
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about VueJS String substring() Method.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.