Today, We want to share with you Angular 6 CRUD Operations Application.
In this post we will show you MEAN Stack Angular 6 CRUD Web Application, hear for Angular 6 CRUD Example Tutorials from Scratch we will give you demo and example for implement.
In this post, we will learn about Angular 6 CRUD Example Using MySQLi Database with an example.
Angular 6 CRUD Operations Application
There are the Following The simple About Angular 6 CRUD Operations Application Full Information With Example and source code.
This Lovely Post is about simple building Angular 6 CRUD application easy way to step by step.I shall be creating a sample authentication login application with angular 6 CRUD operations post-login with database sample main service REST APIs.I shall be also some methods integrating POST and GET HttpClientModule and angular 6 RouterModule.
Angular 6 CRUD Project
Generating Angular 6 Project
[php]
ng new angular6-example
[/php]
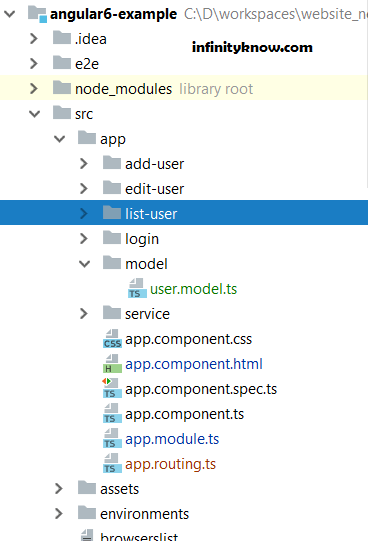
Angular 6 Project Structure
I shall have multiple angular 6 components create such as signin and add-student, edit-student, create-student. Once an admin signin sucessfully,and then he can perform student Angular 6 CRUD operation.Following are the run this commands to generate our angular 6 components.For More Details Angular 6 Folder Project Structure
[php]
ng g component signin
ng g component add-student
ng g component edit-student
ng g component list-student
[/php]

Angular CLI Useful Commands
[php]
ng g class my-new-class
ng g component my-new-component
ng g directive my-new-directive
ng g enum my-new-enum
ng g guard my-new-guard
ng g interface my-new-interface
ng g module my-module
ng g pipe my-new-pipe
ng g service my-new-service
[/php]
Angular 6 Routing
There Following is our angular 6 routing configurtion with Angular 6 Components
app.routing.ts
[php]
import { RouterModule, Routes } from ‘@angular/router’;
import {SigninComponent} from “./signin/signin.component”;
import {AddStudentComponent} from “./add-student/add-student.component”;
import {ListStudentComponent} from “./list-student/list-student.component”;
import {EditStudentComponent} from “./edit-student/edit-student.component”;
const routes: Routes = [
{ path: ‘signin’, component: SigninComponent },
{ path: ‘add-student’, component: AddStudentComponent },
{ path: ‘list-student’, component: ListStudentComponent },
{ path: ‘edit-student’, component: EditStudentComponent },
{path : ”, component : SigninComponent}
];
export const routing = RouterModule.forRoot(routes);
[/php]
AuthenticationService in Angular 6
app.module.ts
[php]
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { SigninComponent } from ‘./signin/signin.component’;
import {routing} from “./app.routing”;
import {AuthenticationService} from “./service/auth.service”;
import {ReactiveFormsModule} from “@angular/forms”;
import {HttpClientModule} from “@angular/common/http”;
import { AddStudentComponent } from ‘./add-student/add-student.component’;
import { EditStudentComponent } from ‘./edit-student/edit-student.component’;
import {ListStudentComponent} from “./list-student/list-student.component”;
import {StudentService} from “./service/student.service”;
@NgModule({
declarations: [
AppComponent,
SigninComponent,
ListStudentComponent,
AddStudentComponent,
EditStudentComponent
],
imports: [
BrowserModule,
routing,
ReactiveFormsModule,
HttpClientModule
],
providers: [AuthenticationService, StudentService],
bootstrap: [AppComponent]
})
export class AppModule { }
[/php]
Service in Angular 6 Application
There Following is the angular 6 implementation of our StudentService
[php]
let fakeStudents = [{id: 1, studentName: ‘jdpatel’, sirname: ‘Ray’, email: ‘jaydeep@gmail.com’},
{id: 1, studentName: ‘jaydeep’, sirname: ‘Jac’, email: ‘jaydeep@gmail.com’},
{id: 1, studentName: ‘krunal’, sirname: ‘Pan’, email: ‘krunal@gmail.com’},
{id: 1, studentName: ‘ankit’, sirname: ‘pb’, email: ‘ankit@gmail.com’},
];
return Observable.of(fakeStudents).delay(5000);
[/php]
student.service.ts
[php]
import { Injectable } from ‘@angular/core’;
import { HttpClient } from ‘@angular/common/http’;
import {Student} from “../model/student.model”;
@Injectable()
export class StudentService {
constructor(private http: HttpClient) { }
baseUrl: string = ‘http://localhost:8080/student-portal/students’;
getStudents() {
return this.http.get(this.baseUrl);
}
getStudentById(id: number) {
return this.http.get(this.baseUrl + ‘/’ + id);
}
createStudent(student: Student) {
return this.http.post(this.baseUrl, student);
}
updateStudent(student: Student) {
return this.http.put(this.baseUrl + ‘/’ + student.id, student);
}
deleteStudent(id: number) {
return this.http.delete(this.baseUrl + ‘/’ + id);
}
}
[/php]
Creating Components in Angular 6
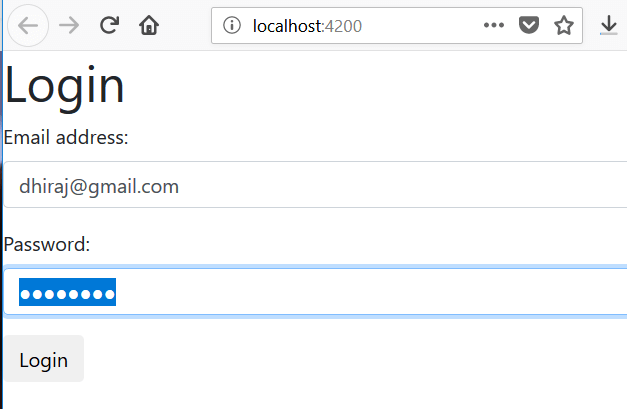
First of all I shall have a signin component in Angular 6 CRUD Operations Application.and then if student successfull then listing pages display.
signin.component.html
[php]
Signin
[/php]
signin.component.ts
[php]
import { Component, OnInit } from ‘@angular/core’;
import {FormBuilder, FormGroup, Validators} from “@angular/forms”;
import {Router} from “@angular/router”;
import {first} from “rxjs/operators”;
import {AuthenticationService} from “../service/auth.service”;
@Component({
selector: ‘app-signin’,
templateUrl: ‘./signin.component.html’,
styleUrls: [‘./signin.component.css’]
})
export class SigninComponent implements OnInit {
signinForm: FormGroup;
submitted: boolean = false;
invalidSignin: boolean = false;
constructor(private formBuilder: FormBuilder, private router: Router, private authService: AuthenticationService) { }
onSubmit() {
this.submitted = true;
if (this.signinForm.invalid) {
return;
}
if(this.signinForm.controls.email.value == ‘jaydeep@gmail.com’ && this.signinForm.controls.password.value == ‘password’) {
this.router.navigate([‘list-student’]);
}else {
this.invalidSignin = true;
}
}
ngOnInit() {
this.signinForm = this.formBuilder.group({
email: [”, Validators.required],
password: [”, Validators.required]
});
}
}
[/php]

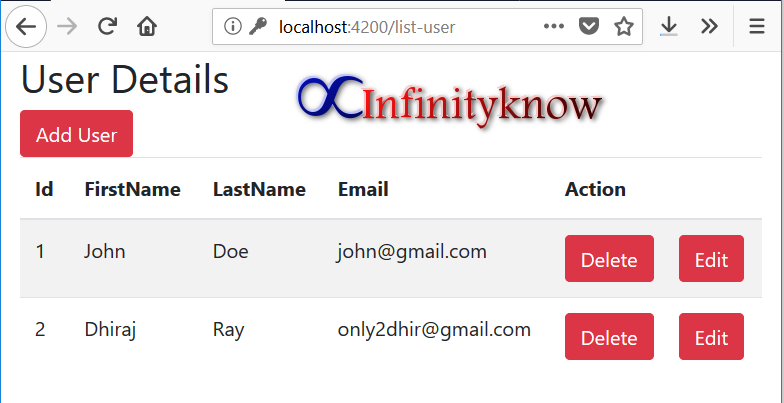
list-student.component.html
Angular 6 CRUD Operations Application for Display Listing Students.
[php]
Student Details
| Id | FirstName | LastName | Action | |
|---|---|---|---|---|
[/php]
list-student.component.ts
[php]
import { Component, OnInit } from ‘@angular/core’;
import {Router} from “@angular/router”;
import {StudentService} from “../service/student.service”;
import {Student} from “../model/student.model”;
@Component({
selector: ‘app-list-student’,
templateUrl: ‘./list-student.component.html’,
styleUrls: [‘./list-student.component.css’]
})
export class ListStudentComponent implements OnInit {
students: Student[];
constructor(private router: Router, private studentService: StudentService) { }
ngOnInit() {
this.studentService.getStudents()
.subscribe( data => {
this.students = data;
});
}
deleteStudent(student: Student): void {
this.studentService.deleteStudent(student.id)
.subscribe( data => {
this.students = this.students.filter(u => u !== student);
})
};
editStudent(student: Student): void {
localStorage.removeItem(“editStudentId”);
localStorage.setItem(“editStudentId”, student.id.toString());
this.router.navigate([‘edit-student’]);
};
addStudent(): void {
this.router.navigate([‘add-student’]);
};
}
[/php]
add-student.component.html
[php]
Add Student
[/php]
add-student.component.ts
[php]
import { Component, OnInit } from ‘@angular/core’;
import {FormBuilder, FormGroup, Validators} from “@angular/forms”;
import {StudentService} from “../service/student.service”;
import {first} from “rxjs/operators”;
import {Router} from “@angular/router”;
@Component({
selector: ‘app-add-student’,
templateUrl: ‘./add-student.component.html’,
styleUrls: [‘./add-student.component.css’]
})
export class AddStudentComponent implements OnInit {
constructor(private formBuilder: FormBuilder,private router: Router, private studentService: StudentService) { }
addForm: FormGroup;
ngOnInit() {
this.addForm = this.formBuilder.group({
id: [],
email: [”, Validators.required],
studentName: [”, Validators.required],
sirname: [”, Validators.required]
});
}
onSubmit() {
this.studentService.createStudent(this.addForm.value)
.subscribe( data => {
this.router.navigate([‘list-student’]);
});
}
}
[/php]

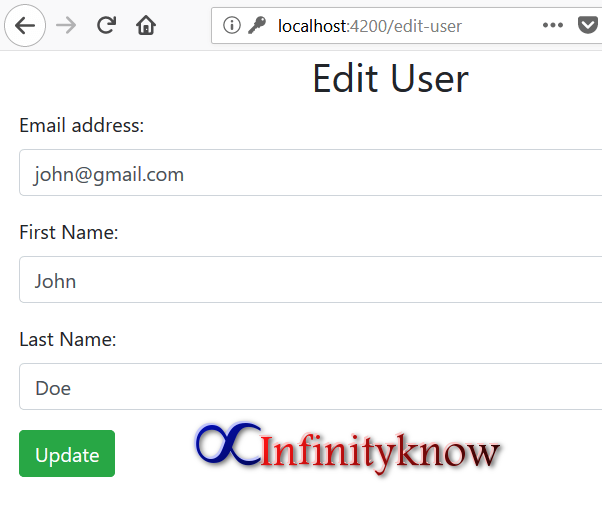
edit-student.component.html
[php]
Edit Student
[/php]
edit-student.component.ts
[php]
import { Component, OnInit } from ‘@angular/core’;
import {StudentService} from “../service/student.service”;
import {Router} from “@angular/router”;
import {Student} from “../model/student.model”;
import {FormBuilder, FormGroup, Validators} from “@angular/forms”;
import {first} from “rxjs/operators”;
@Component({
selector: ‘app-edit-student’,
templateUrl: ‘./edit-student.component.html’,
styleUrls: [‘./edit-student.component.css’]
})
export class EditStudentComponent implements OnInit {
student: Student;
editForm: FormGroup;
constructor(private formBuilder: FormBuilder,private router: Router, private studentService: StudentService) { }
ngOnInit() {
let studentId = localStorage.getItem(“editStudentId”);
if(!studentId) {
alert(“Invalid action.”)
this.router.navigate([‘list-student’]);
return;
}
this.editForm = this.formBuilder.group({
id: [],
email: [”, Validators.required],
studentName: [”, Validators.required],
sirname: [”, Validators.required]
});
this.studentService.getStudentById(+studentId)
.subscribe( data => {
this.editForm.setValue(data);
});
}
onSubmit() {
this.studentService.updateStudent(this.editForm.value)
.pipe(first())
.subscribe(
data => {
this.router.navigate([‘list-student’]);
},
error => {
alert(error);
});
}
}
[/php]
Testing Angular 6 Application
run the command ng serve and browser this url
[php]
localhost:4200
[/php]

Adding Material Design in Angular 6 App
in angular 6, run ng add @angular/material command
[php]
http://jquery/3.3.1/jquery.min.js
http://4.0.0/js/bootstrap.min.js
[/php]
material.module.ts
[php]
import {NgModule} from ‘@angular/core’;
import { CommonModule } from ‘@angular/common’;
import {
MatButtonModule, MatCardModule, MatDialogModule, MatInputModule, MatTableModule,
MatToolbarModule
} from ‘@angular/material’;
@NgModule({
imports: [CommonModule, MatToolbarModule, MatButtonModule, MatCardModule, MatInputModule, MatDialogModule, MatTableModule],
exports: [CommonModule, MatToolbarModule, MatButtonModule, MatCardModule, MatInputModule, MatDialogModule, MatTableModule],
})
export class CustomMaterialModule { }
[/php]
signin.component.html
[php]

Signin
[/php]
Lastly, you can all the source code Angular 6 CRUD Operations Application full Working compare the difference between our signin page styling. You can here download the all source code from free githubhere.
Angular 6 Example – Angular 6 CRUD Operations Application
Angular Latest My Previous Post With Source code Read more…..
- Angular 6 Folder Project Structure
- Angular 6 CLI Installation
- Angular 6 Module File
- Angular 6 Components
- Angular 6 Services
- Angular 6 Routing
- Angular 6 CSS
- Angular 6 Class Binding
- Angular 6 Animation
- Angular 6 Templating
- Angular 6 HTTP Client
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular 6 CRUD Application Tutorials step By Step.
I would like to have feedback on my Infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
We hope you get an idea about
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
















