AngularJS Country State City Cascading DropDownList
In this Post We Will Explain About is AngularJS Country State City Cascading DropDownList With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to angularjs cascading dropdown directiveExample
In this post we will show you Best way to implement country state city drop down list using angularjs, hear for populate dropdown 2 based on dropdown 1 selection angularjswith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Hi, friends in this article we going to see simple how to do cascading depended dropdown list – Country and state using AngularJS. Most of the depended times we want a all the functionality where we need a simple list of dropdowns selected which are all the depended on each simple other to populate data list.
Head Part
[php]
……..
[/php]
Make a HTML file and define markup
[php]
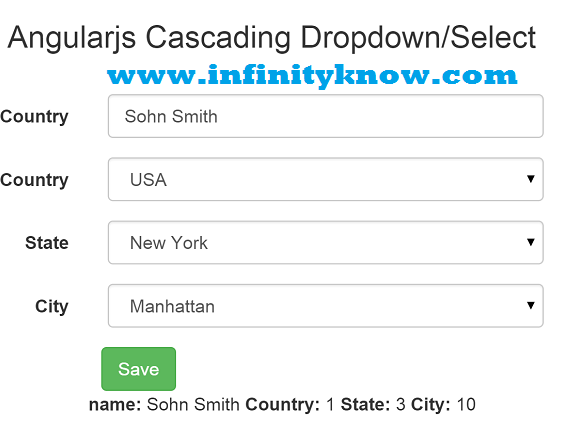
AngularJS Cascading DropDownList – Country and State And City
Select Country
Select Model
Select City
{{city}}
[/php]
Make a js file and define scripting
[php]
function carsList($scope) {
$scope.countrys = {
‘India’: {
‘Gujrat’: [‘Rajkot’, ‘Junaghdha’, ‘Ahemdabad’, ‘Jammnagar’, ‘Surat’],
‘Rajesthan’: [‘Rajesthan_1’, ‘Rajesthan_2’, ‘Rajesthan_3’, ‘Rajesthan_4’],
‘up’: [‘up_1’, ‘up_2’],
‘Mp’: [‘Mp_1’, ‘Mp_2’, ‘Mp_3’, ‘Mp_4’]
},
‘Pakistan’: {
‘pk_sub1’: [‘pk_sub_data1’, ‘pk_sub_data2’, ‘pk_sub_data3’],
‘pk_sub2’: [‘pk_sub2_data1’, ‘pk_sub2_data2’, ‘pk_sub2_data3’],
‘pk_sub3’: [‘pk_sub3_data1’, ‘pk_sub3_data2’, ‘pk_sub3_data3’]
},
‘Austreliya’: {
‘sub2aus’: [‘sub2aus_01’, ‘sub2aus_02’, ‘sub2aus_03’, ‘sub2aus_04’],
‘sub21aus’: [‘sub21aus_01’],
‘sub22aus’: [‘sub22aus_01’, ‘sub22aus_02’]
}
};
}
[/php]
I hope you have Got What is country state city drop down list using angularjs And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.