Today, We want to share with you AngularJS Folder Structure – Web development.In this post we will show you Angular folder structure and component services, hear for Folder structure for modules, components, directives, services we will give you demo and example for implement.In this post, we will learn about How to define a highly scalable folder structure for your Angular project with an example.
AngularJS Folder Structure – Web development
There are the Following The simple About AngularJS Folder Structure – Web development Full Information With Example and source code.
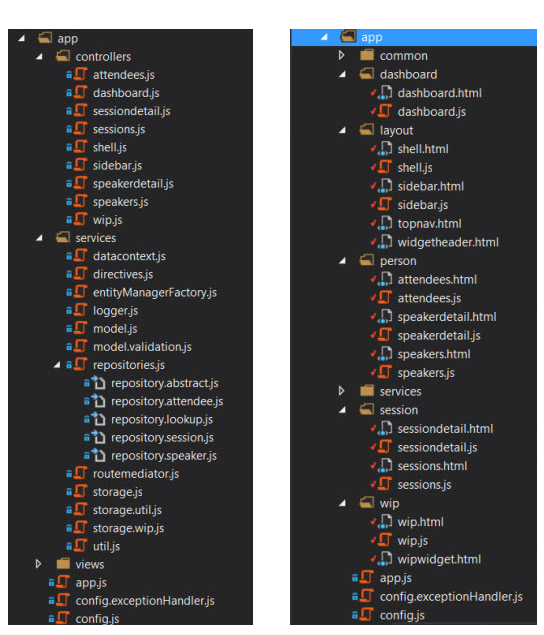
As I will cover this Post with live Working example to develop angular folder structure, so the Workspace and project file structure for this example is following below.
Angular project structure
[php]
root-app-folder
├── index.html
├── scripts
│ ├── controllers
│ │ └── main.js
│ │ └── …
│ ├── directives
│ │ └── myDirective.js
│ │ └── …
│ ├── filters
│ │ └── myFilter.js
│ │ └── …
│ ├── services
│ │ └── myService.js
│ │ └── …
│ ├── vendor
│ │ ├── angular.js
│ │ ├── angular.min.js
│ │ ├── es5-shim.min.js
│ │ └── json3.min.js
│ └── app.js
├── styles
│ └── …
└── views
├── main.html
└── …
[/php]
Simple Angular JS project Structure
[php]
index.html (or .php)
/resources
/css
/fonts
/images
/js
/controllers
/directives
/filters
/services
/partials (views)
[/php]

Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about AngularJS Folder Structure – Web development.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
