Angularjs routeprovider pass parameters to controller
Welcome to the In infinityknow.com website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner. Each web programming tutorial has all the practical examples with web programming script and screenshots available.For Angularjs routeprovider pass parameters to controller Example
AngularJS Routing Syntax
http://infinityknow.com/index.html#ShowEvent
http://infinityknow.com/index.html#DisplayEvent
http://infinityknow.com/index.html#DeleteEvent
[php]
var appvar = angular.module(“yourappsname”, [‘ngRoute’]);
appvar.config(function($routeProvider) {
$routeProvider
.when(‘/viewpage1’, {
templateUrl: ‘viewpage1.html’,
controller: ‘myFirstlevelController’
})
.when(‘/view2’, {
templateUrl: ‘viewpage2.html’,
controller: ‘mySecondlevelController’
})
.otherwise({
redirectTo: ‘/viewpage1’
});
});
[/php]
[php]
http://angular.min.js
http://angular-route.js
var wapp = angular.module(“infinityknow”, [“ngRoute”]);
wapp.config(function($routeProvider) {
$routeProvider
.when(“/”, {
templateUrl : “index.htm”
})
.when(“/Home”, {
templateUrl : “Home.htm”
})
.when(“/About”, {
templateUrl : “About.htm”
})
.when(“/Contact”, {
templateUrl : “Contact.htm”
});
});
Simple Click on the all the links to navigate to “Home.htm”, “About.htm”, “Contact.htm”, or back to “main.htm”
[/php]
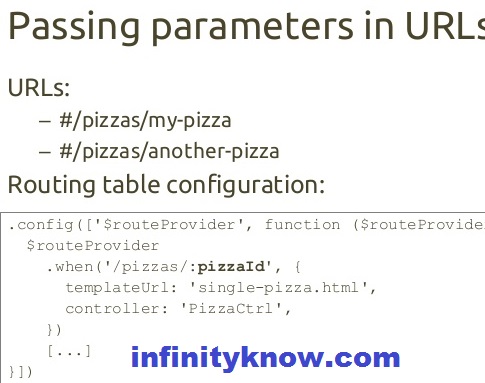
Route Parameters
[php]
#/route1/productid
[/php]
angularjs routeprovider pass parameters to controller
Here is a very simple full example of AngularJS route with parameter example:
[php]
http://angular.min.js
http://angular-route.min.js
click to Route 1 + parameter
click to Route 2 + parameter
var mywApp = angular.module(“infinityknowApp”, [‘ngRoute’]);
mywApp.config([‘$routeProvider’,
function($routeProvider) {
$routeProvider.
when(‘/route1/:param’, {
templateUrl: ‘angularpost1.html’,
controller: ‘MyfirstroutCtrl’
}).
when(‘/route2/:param’, {
templateUrl: ‘angularpage.html’,
controller: ‘MyfirstroutCtrl’
}).
otherwise({
redirectTo: ‘/’
});
}]);
mywApp.controller(“MyfirstroutCtrl”, function($scope, $routeParams) {
//store in param variable to parameters
$scope.param = $routeParams.param;
})
[/php]
We hope you get an idea about Angularjs routeprovider pass parameters to controller
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.