Dropbox API – Laravel Oauth Dropbox File Upload Steps
In this Post We Will Explain About is Dropbox API – Laravel Oauth Dropbox File Upload Steps With Example and Demo.
Welcome on infinityknow.com – Examples ,The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Laravel working with Dropbox API to upload file
In this post we will show you Best way to implement Dropbox File Upload api Using Laravel Oauth, hear for How to How to configure laravel with drop box to start uploading file with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Step 1: Installation Package
In this first simple step we have to first of all laravel install league/flysystem-dropbox package as well as that simple way you can use simple api Dropbox Client side API method so first cmd to run bellow this command.
[php]
composer require league/flysystem-dropbox
[/php]
Step 2: Token and Secret Configration
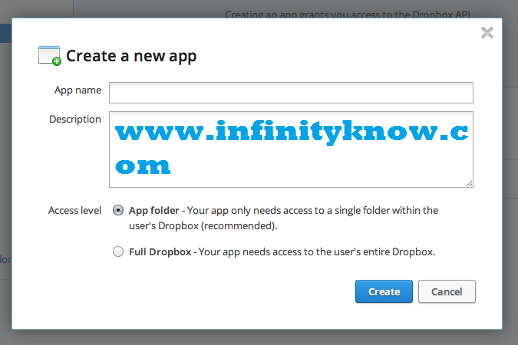
we need to simple require create a devloper app on dropbox officeal website that way you can simple apps get token as well as secret key gey therfore if we don’t any have create account then we can create simple from click here : Create App.
Setting config data : .env
[php]
DROPBOX_TOKEN=app_token
DROPBOX_SECRET=app_secret
[/php]
Step 3: Create route and controller using Laravel
app/Http/routes.php
[php]
Route::get(‘LivedrpboxUpload’, ‘liveFirstController@LivedrpboxUpload’);
[/php]
app/Http/Controllers/liveFirstController.php
[php]
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
use Dropbox\Client;
use Dropbox\WriteMode;
//call a Laravel function
class liveFirstController extends Controller
{
public function __construct()
{
$this->middleware(‘auth’);
}
public function LivedrpboxUpload()
{
// Include get Global token and secret key
$Client = new Client(env(‘DROPBOX_TOKEN’), env(‘DROPBOX_SECRET’));
$live_file = fopen(public_path(‘img/admin.png’), ‘rb’);
$size = filesize(public_path(‘img/admin.png’));
$myfilename_livedropbox = ‘/myphoto4.png’;
$Client->uploadFile($myfilename_livedropbox,WriteMode::add(),$live_file, $size);
$links[‘share’] = $Client->createShareableLink($myfilename_livedropbox);
$links[‘view’] = $Client->createTemporaryDirectLink($myfilename_livedropbox);
var_dump($links);
print_r($links);
}
}
[/php]
Ok, and Last setp to easy we can run simple example and see demo…..
I hope you have Got How to configure laravel with drop box to start uploading file And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.