AngularJS Searching Sorting Pagination with DataTable using PHP And MySQL
In this Post We Will Explain About is AngularJS Searching Sorting Pagination with DataTable using PHP And MySQL With Example and Demo.Welcome on infinityknow.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to AngularJS Datatable Pagination, Sorting and Search – Server SideExample
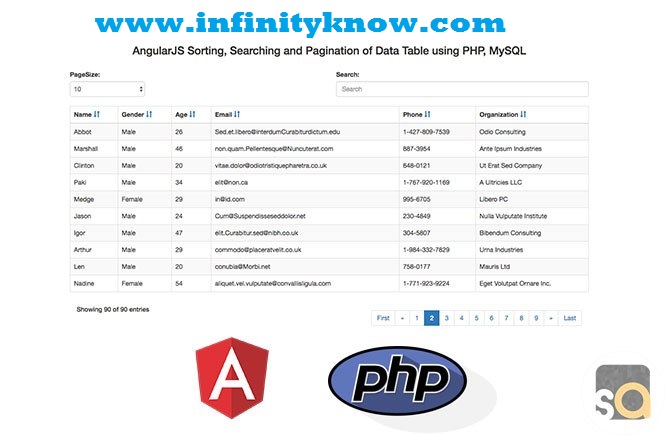
In this post we will show you Best way to implement Pagination, Searching and Sorting of Data Table using AngularJS, hear for CRUD, Paging, Sorting, Searching with AngularJS in MVCwith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
live_angular_datatable.sql
Table structure for table `client_list` as well as Indexes for table `client_list`
[php]
CREATE TABLE `client_list` (
`id` int(11) NOT NULL,
`name` varchar(255) NOT NULL,
`client_gen` varchar(10) NOT NULL,
`client_age` varchar(15) NOT NULL,
`email` varchar(255) NOT NULL,
`client_phone` varchar(15) NOT NULL,
`comapny_org` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Indexes for table `client_list`
——————————
ALTER TABLE `client_list`
ADD PRIMARY KEY (`id`);
[/php]
index.php
[php]
Step By step AngularJS Searching Sorting and Pagination of Data Table using PHP and MySQL Created By infinityknow.com
10
20
50
100
http://angular.min.js
http://ui-bootstrap-tpls.min.js
http://liveapp.js
[/php]
client_fetch.php
[php]
query($live_query) or die($conn->error . __LINE__);
$fetch_data = array();
if ($sql_result->num_rows > 0) {
while ($data_row = $sql_result->fetch_assoc()) {
$fetch_data[] = $data_row;
}
}
$sql_resdata = json_encode($fetch_data);
echo $sql_resdata;
?>
[/php]
liveapp.js
[php]
var liveApp = angular.module(‘liveApp’, [‘ui.bootstrap’]);
liveApp.filter(‘beginning_data’, function() {
return function(input, begin) {
if (input) {
begin = +begin;
return input.slice(begin);
}
return [];
}
});
liveApp.controller(‘controller’, function($scope, $http, $timeout) {
$http.get(‘client_fetch.php’).success(function(client_list) {
$scope.file = client_list;
$scope.live_grid_data = 1;
$scope.total_limit = 10;
$scope.filter_data = $scope.file.length;
$scope.total_users = $scope.file.length;
});
$scope.pos_page = function(parm_pageno) {
$scope.live_grid_data = parm_pageno;
};
$scope.filter = function() {
$timeout(function() {
$scope.filter_data = $scope.client_search.length;
}, 20);
};
$scope.client_sort_data = function(base) {
$scope.base = base;
$scope.reverse = !$scope.reverse;
};
});
[/php]
I hope you have Got What is PHP AngularJS CRUD with Search and Pagination Example And how it works.I would Like to have FeadBack From My Blog(infinityknow.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(infinityknow.com) Are Most Always Welcome.